Shiki’s Weblog
ESウェブブラウザ通信 - Acid2テスト #2
2012/02/27 #ESウェブブラウザ通信
前々回に続いて今回はAcid2テストの2回目です。今回は、データURLなし版のAcid2テスト(002-no-data)を表示できるようにするところまで進めていきます。
z方向の描画順
 r2418
r2418
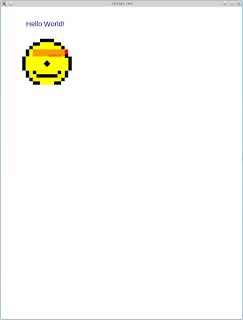
前回の#17のr2418では、z方向の描画順を修正しました。Acid2では、未対応のobject要素の中の'ERROR'というテキストが前面にくるようになりました。崩れてはいますが、これはこれでより正しい動作に近づいて来ています。
右寄せした、実効的な横幅がゼロのフローティング ボックス
 r2419
r2419
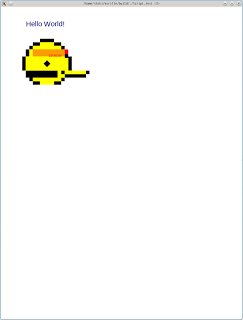
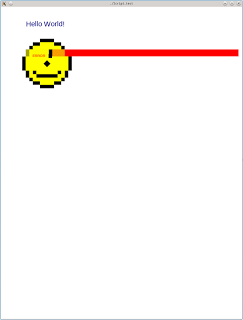
#17のr2419では、フローティング ボックスの有効な横幅の計算を正しく行うように修正しました。ところがAcid2に関しては、口の部分が以前よりも崩れる結果となってしまいました(この崩れ方は、Firefox 2のAcid 2の画面(下図)とほとんど同じだったりします)。
 Firefox 2のAcid2 (出典: Firefoxacid2.png )
Firefox 2のAcid2 (出典: Firefoxacid2.png )
崩れている口の部分は、高さが0のフローティング ボックスがあります。したがって、ラインボックスの横幅を狭める、実効的な横幅は0pxになります。しかし、floatプロパティーの値は'right'なので、その位置にくるのはフローティング ボックスの右辺でないといけないところが、左辺が来てしまってr2419のような状態になってしまっていました。
 r2420
r2420
r2420で、この点を修正しています。なお、フローティング ボックスの包含ボックスの幅がautoの場合、フローティング ボックスの横幅は実効的な横幅ではなくて、本当の外側の幅で計算するようにしています。実効的な横幅が影響するのはラインボックスの幅だけだと考えておけば大丈夫そうです。
14行目
最下行の14行目はCSSテーブル モデルをテストしている部分です。CSSテーブル モデルには、前回#17のr2432で対応しました。
 r2432
r2432
4-5行目
ここは、object要素を使って目を描いている部分で、以下のような階層構造になっています。<object data="data006"> <object data="http://www.damowmow.com/404/" type="text/html"> <object data="data007">ERROR</object> </object> </object> このうち、"data006"と"http://www.damowmow.com/404/"はそれぞれobject要素として処理できない内容なので、それぞれ子の要素を替わりに表示するような動作になります( オブジェクト フォールバック )。そして最後の"data007"は有効なpng画像になっていて最終的にはこれが目の画像として表示されないといけません。
まず、r2443でオブジェクト フォールバックにひとまず対応させています。
 r2443
r2443
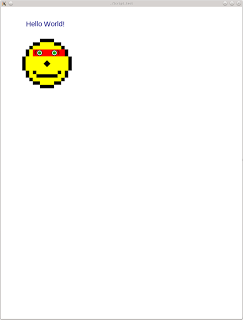
入れ子になっている2つ目のインラインのobject要素にはwidthとheightが設定されているのですが、r2443ではその設定をそのまま使用したために赤い部分が出てくるようになってしまいました。オブジェクト フォールバックが働いた場合には、通常のインライン要素と同様にwidthとheightの設定は無視するのが正しい処理のようです(参考)。r2445では、その実装に加えて、インライン ブロックのようにshrink-to-fitアルゴリズムを使って幅と高さを計算するようにしています。
 r2445
r2445
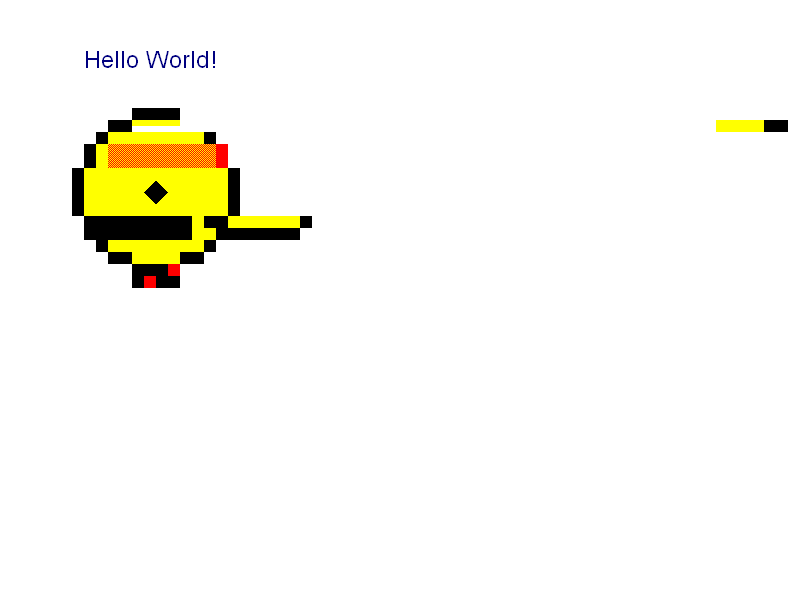
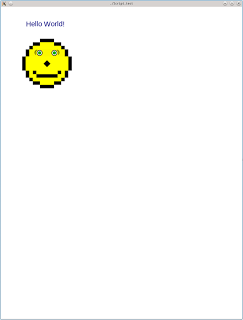
オブジェクト フォールバックの対策ができてきたので、r2446でひとまずはイメージ用に特化させてobject要素の処理を実装しています(object要素の詳細実装はCSSモジュールの実装が一段落してから進めていきます)。CSSモジュールの処理としては、この段階でAcid2に対応できるようになっているはずだったのですが、r2446ではHTTPモジュールなどにバグがあって、目の背後に設定されている黄色の背景画像を取得できなかったために下図のような鷹の爪団状態になってしまっていました。
 r2446
r2446
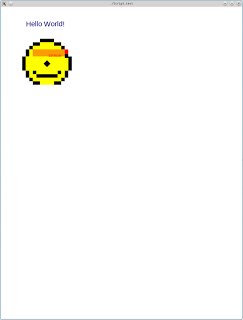
r2447からはr2452までURLモジュールやHTTPモジュールの修正を行って、r2452でデータURLなし版のAcid2テストを表示できるようになりました。CSSモジュールが落ち着いてきたら、それ以外のモジュールもきちんとテストしながら開発を進めていかないといけません。
 r2452
r2452
まとめ
ここまで来ると、あとはデータURLに対応すれば通常のAcid2テストにも成功できそうです。データURLも一気に実装してしまいたい気もしなくもないのですが、次回以降はまだしばらくCSSモジュールの開発をテストスイートを使って進めていく予定です。