Shiki’s Weblog
ESウェブブラウザ通信 - Acid2テスト #1
2012/02/16 #ESウェブブラウザ通信
ESウェブブラウザも前回まででCSS 2.1のテストスイートの成功率が約76%まで向上し、CSSの基本的な処理はできるようになってきました。昨年9月に成功したAcid1テストに続いて、今回はAcid2テストを少し進めてみることにしました。
Acid2テスト
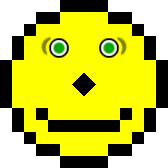
Acid2は、1998年のAcid1に続いて、2005年にウェブ スタンダード プロジェクト(WaSP)から公開されたCSS 2のテストページです。このテストに成功すると、"Hello World!"というお約束のテキストに続いて下図のようなスマイリーフェイスが表示されます。
 Acid2のリファレンス画像 ( http://www.webstandards.org/files/acid2/reference.png )
Acid2のリファレンス画像 ( http://www.webstandards.org/files/acid2/reference.png )
Acid2ではデータURLを多用しているのですが、ESウェブブラウザはまだ対応していません。そこで、今回は、Hixieが別個用意したデータURLを使用しないAcid2の別バージョンでテストしていきます。まずはr2412で、#topのようなフラグメントを含んだURLにジャンプできるようにして、Acid2の画面を実際に確認できるようにしました。
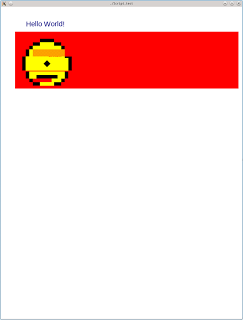
 r2412
r2412
Internet Explorer 7, Firefox 2, Opera 8といった古いのウェブブラウザでのAcid2の表示画面と見比べてみると、以前のメジャーなブラウザも部品単位で見ると似たような壊れ方をしていて、みんな通ってきた道、といった感じがします。
トークンを2つ以上含んだrel属性
r2412では、スマイリーを含んでいるブロックの背景が赤くなってしまっていました。これは背景を'none'に設定するスタイルシート"data005"が、以下のように、
<link rel="appendix stylesheet" href="data005"> <!-- this stylesheet should be applied by default -->
トークンを2つ以上含んでいるrel属性として参照されてい取得し損ねていたのが原因です。r2414で対応しています。
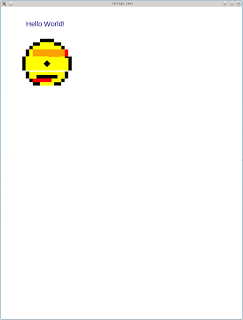
 r2414
r2414
このようなrel属性のパターンはCSS 2.1のテストスイートではカバーしていない部分のように思います。
background-attachment プロパティー
r2414では、12行目の口の下の部分に赤い画像が見えてしまっています。この赤い背景画像のbackground-attachmentプロパティーは'fixed'に設定されているのですが、実装が対応していなかったのでした。r2415で対応しています。
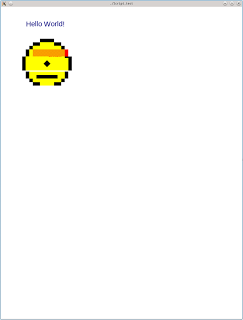
 r2415
r2415
CSS 2.1の14章「色と背景」は、まだテストスイートで詳細にテストしないので、今後テストを進めていかないといけません。
背景色で塗りつぶす領域
r2415では、10行目と11行目の口の部分のうち10行目の2つの黒い四角が描画されていませんでした。その部分はボーダー カラーが透明なボーダーがあるので、本来は背景色の黒色が見えなければいけないのですが、r2415ではパディング領域内しか背景色を塗っていなかったのでした。r2416でボーダー領域の内側をすべて背景色で塗るように修正しています。
 r2416
r2416
これも先ほどと同様に14章「色と背景」のテストスイートでカバーされている部分です。
マージンのつぶし
r2416をよく見てみると、9行目と10行目の間に3px分の余白があることに気付きます。これはAcidがマージンのつぶし処理をテストしている箇所です。#7では、CSS WG BlogでのAcid2のマージンのつぶし処理は許されている2種類の動作の内1つだけを考慮しているという話題に触れました:
Have CSS2.1 allow two possible margin collapsing behaviors in the margin-collapse-clear case: the hypothetical position before clearance is applied may be calculated either with respect to the parent block, or with respect to the containing block formatting context. (The preferred behavior is the latter, since it doesn’t mysteriously eat margins and make clear to make things move up. But we need to evaluate web compat since Acid2 and therefore all browsers do the former.)
そして、ESウェブブラウザで採用しているのは後者の動作なので、Acid2は成功しないのではないか、という懸念があったのでした。ところが実際に調べてみると、ESウェブブラウザで崩れている理由はそこではなくて、もともと仕様に記載のないクリアランスを使って先頭の子ブロックのマージンをつぶす処理の実装に問題であることがわかりました。Acid2ではクリアランスは-3pxになるのですが、クリアランスが負の場合の処理をまったく考慮していなかったのです。r2417で8.3.1のテストスイートでリグレッションが起こらないように注意しながらAcid2でも問題が起きないように修正しています。
 r2417
r2417
というわけで、CSS 2.1の仕様書9.5.2の、
Alternatively, clearance is set exactly to the amount necessary to place the border edge of the block even with the bottom outer edge of the lowest float that is to be cleared.
Note: Both behaviors are allowed pending evaluation of their compatibility with existing Web content. A future CSS specification will require either one or the other.
のAlternativeの部分はそういう実装のブラウザがある、という以外に必要な理由がどれくらいあるのか気になって来ました。CSS 2.1のテストスイートでも、この動作だと必ずFAILするものがあるのですよね。
まとめ
今回はここまでです。まだ残っているおかしな箇所や問題点は以下の4つになると思います:
- 4行目と5行目の目の部分。未対応のobject要素とインライン要素のz-indexの処理。
- 14行目の顔を閉じる部分。未対応のCSSのテーブルモデルの処理。
- 画面をスクロールした状態でのホーバー処理。
- データURLのサポート。
今回は、これまで一番時間をかけてテストスイートでテストしてきたボックスのレイアウトそのものに関するバグは見つからなかった、という点が実は一番大きいように思います。Acid2のようなテストページだけを見て実装を修正していくのは仕様を読み違えたりする危険も大きくなってしまうので、やはりテストスイートでひとつひとつ修正して行く方が確実じゃないかな、と。そういうわけで、次回からはまたCSS 2.1テストスイートに戻って、今回未テストだったことが露呈した部分などを優先しつつ実装とテストを続けていきます。