Shiki’s Weblog
ESウェブブラウザ通信 - CSS 2.1 Test Suite #17
2012/02/23 #ESウェブブラウザ通信
前回はAcid2テストの途中経過を報告しましたが、今回はまたCSS 2.1のテストスイートに戻ります。今回テストするのはAcid2で問題が見つかっていた以下の3箇所です。
階層表現
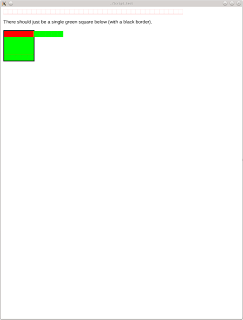
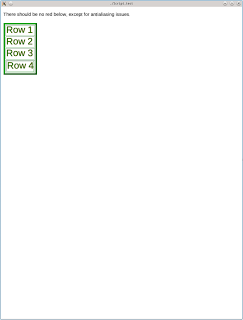
z-indexなどの階層表現については、昨年10月の#3で割合と実装を進めていますが、インラインレベルの要素の描画順については宿題にしてありました。・stack-floats-003 このテストでは各ボックスのx, y座標は合っているのですが、インライン要素の'XXXXX'という部分をツリー順に描画してしまっているので、あとからフローティング ボックスの赤い背景で上書きされてしまっていました。
 r2417
r2417
r2418で、仕様通りに非インラインレベルボックスをインラインレベルボックスより先に描画するという処理を実装しました。
 r2418
r2418
・stack-floats-001 このテストは、#4でclear-float-002に対応したときの誤った修正が原因で崩れていました。このテストの中のフローティング ボックスの外側の高さは0なので有効な幅は0として計算しなくてはいけません。
 r2418
r2418
r2419で修正しています。clear-float-002のための再修正については、#4に追記しています。
 r2419
r2419
以上で9.9のテストについては、階層の表示順序そのものについてはすべてテストに合格するようになりました。未対応のプロパティーなどで表示が崩れているものがありますが、それらはまた改めてテストしていきます。
背景画像
・z-index-abspos-009 このテストは9.9のテストですが、 絶対配置されたボックスの背景イメージの描画に未対応で崩れていました。
 r2420
r2420
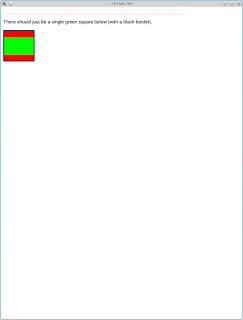
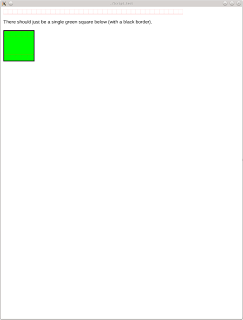
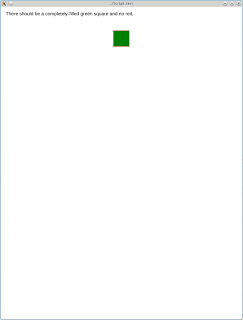
r2421で、絶対配置されたボックスの背景イメージも描画できるようにしています。(なお、四角形の外側の細い赤い線はテスト自体のバグでしょうか?)
 r2421
r2421
・background-alpha-004 このテストではbackgroundプロパティーに'fixed'が指定されているので、ウィンドウをスクロールさせてもルート要素の背景画像は一緒に移動してはいけません。r2421では一緒にスクロールしてしまっていました。
 r2421
r2421
r2422でルート要素の背景画像の固定配置に対応しています。
 r2422
r2422
・ackground-attachment-006 このテストではいくつかの実装の問題点が見つかりました。
 r2423
r2423
まず、r2424で背景画像をパディング領域内で描画していたのを、ボーダー領域内で描画するように修正しています。背景画像の位置を指定する際の基準はパディング エッジの左上隅なので、少しややこしいですね。
 r2424
r2424
r2424では、autoの高さの計算が間違っています。これはr2127でbackground-bg-pos-205のためにスクロール可能範囲に高さを合わせるようにしてしまっていたためです。しかしそういう実装はダメで、下マージンの値がマイナスの場合にはスクロール範囲とボックスの高さは別に考えないといけないということがわかります。r2425でr2127の誤った修正箇所を元に戻しました。スクロール可能範囲の対応については改めて実装していくことにします。
 r2425
r2425
さらにr2426で要素内のパン操作ができるように修正しています。(ウィンドウのスクロールにマウスの左ボタンを使ったパン操作を使うようにした際に、要素のスクロールができなくなっていたのでした)。
 r2426
r2426
・background-012 すこし気付きにくいのですが、このテストではマージンのつぶし処理にバグがあってoverflowに'scroll'が指定されているdiv要素の中のdiv要素に、親と同じ大きさの不要な上マージンが設定されてしまっていました。
 r2426
r2426
r2427でひとまず修正していますが、今後もう少しテストが必要な部分でTODOをひとつ追加しています。
 r2427
r2427
・background-027 要素のbackground-attachmentプロパティーが'fixed'に設定されている場合、背景画像は、その要素の位置に対してではなくて、ビューポートに対して固定される、という点をテストしています。
 r2427
r2427
r2427では、overflowに'scroll'が指定されているdiv要素の中にある子のdiv要素に設定されている背景画像が親のdiv要素と一緒に一緒に動いてしまっていました。r2428で修正しています。
 r2428
r2428
背景のテストではまだ失敗しているものがわりと残っています。ただ未対応の仕様に依存しているものなどが多いので、実装がさらに進んでから改めてテストを進めていきます。
CSSテーブル モデル
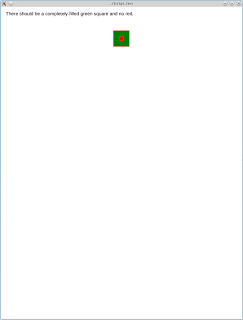
Acid2テストでも必要になることもあって、続いてCSSテーブル モデルの実装とテストを進めていきます。これまでサポートしてきたHTMLテーブル モデルでは、HTMLファイル中で表の記述に省略や多少の誤りがあっても、HTMLパーサーによってDOMツリー中ではきれいなオブジェクトのツリーとしてあらかじめ表が構築されています。そのため表のレイアウトの処理は表に直接関連した要素の処理だけに集中することができました。一方、CSSテーブル モデルでは、 div要素やspan要素といった要素のdisplayプロパティーに'table'や'table-cell'といった値を指定して表を構築していきます。HTMLパーサーはそれらを表の要素として特別に扱うことはできないので、CSSテーブル モデルのDOMツリー中では表を構成する要素の子に表の要素でないものがあったり、逆に表内部を構成する要素の親要素が表でなかったり、ということがおきます。CSSテーブル モデルでは、そういった場合に不要な要素を非表示にしたり、逆に表の要素に相当する匿名のボックスを生成したりといった処理を行います。r2432でひとまず基本的なCSSテーブル モデルの処理を実装しています。Acid2テストでは14行目のスマイリーの一番下の黒線部分がCSSのテーブル モデルを使っている部分になりますが、下図のように無事に描画されるようになりました。
 r2432 (acid2)
r2432 (acid2)
ただr2432では、17.2.1のテストスイートにはまだかなりFAILするので、引き続きテストスイートでテストを進めていきます。・table-anonymous-objects-055 このテストではCSSの描画の問題ではなくて、JavaScriptからremoveChildメソッドを呼び出してノードを削除した後に再描画が直ちにかからないというバグがありました。
 r2432
r2432
r2433、r2437でDOMNodeRemovedミューテーション イベントに対応させて再描画がかかるようにしています。(ミューテーション イベントはW3Cの仕様から廃止されつつあるので、とりあえずの対応と考えてください。)
 r2433
r2433
・table-anonymous-objects-069 CSSテーブルモデルでは他のテーブルの行に混じってtable-header-groupが表れることがあります。このテストでは、そのような場合でも最初のtable-header-groupを表の最初の表示するかどうかテストしています。
 r2433
r2433
r2434で対応しています。
 r2434
r2434
なお、ひとつのテーブル内で有効なtable-header-groupはひとつだけです。2つ目以降のものはtable-row-groupと同じ扱いになります(17.2)。・table-anonymous-objects-073 このテストでは、table-row-groupの中に(table-rowをはさまずに)いきなりtable-cellがあって、匿名の行オブジェクトを作らないといけない、というケースをテストしています。
 r2434
r2434
未対応の部分でしたので、r2435で実装を行いました。
 r2435
r2435
・table-anonymous-objects-167 仕様書17.2.1の、
If C's parent is an 'inline' box, then T must be an 'inline-table' box; otherwise it must be a 'table' box.
のテストです。 匿名のテーブル オブジェクトを作るとき関連する要素の親要素がインライン レベルだった場合は、テーブルをinline-tableとして生成しないといけません(WebKit系も未対応のようです)。
 r2435
r2435
r2436で匿名のインライン テーブルの生成に対応しています。(ただし、表のベースラインの計算はセルの垂直方向のアラインメントに対応するまでの暫定的なものになっています。)
 r2436
r2436
・table-anonymous-objects-199 このあたりの一連の匿名テーブル オブジェクトのテストは、FirefoxのGeckoのテストからきたテストのようです。このテストでは、匿名のテーブルオブジェクトを生成するときも、空白の扱いに関してはwhite-spaceプロパティが有効になっているかどうかテストしています。CSS 2.1の仕様書には、この点について明確な記載はないように思うのですが、Internet Explorerも8から9にバージョンアップした際に追従しているようです(WebKit系はまだのようです)。
 r2437
r2437
r2438で対応しています。
 r2438
r2438
・table-anonymous-objects-203 このテストも先ほどのtable-anonymous-objects-055と似たような感じで、JavaScriptからノードを挿入した後の再描画が直ちに行われていませんでした。
 r2438
r2438
r2439でDOMNodeInsertedミューテーション イベントを実装して対応しています。こちらも暫定的な対応と考えてください。
 r2439
r2439
・table-anonymous-objects-089 このテストでは、テーブルの中でさらに匿名テーブルを生成する場合をテストしています。
 r2439
r2439
コードがだいぶ冗長な感じになってきていますが、r2440で対応しました。
 r2440
r2440
・table-anonymous-objects-007 このテストでは、HTMLのtable要素のborder属性を使っているのですが未対応でした。なおHTML5では15.2で、
Only the empty string and the value "
1" may be used as border values for this purpose. Other values are considered obsolete. To regulate the thickness of such borders, authors should instead use CSS.
と、border属性は値に"1"を指定する場合か値をまったく指定しない使い方はCSSのフォールバックとして許されていますが、それ以外はobsoleteになっています。
 r2440
r2440
r2441で対応しました。
 r2441
r2441
17.2.1の匿名テーブルオブジェクトのテストでは、まだ未対応のDOM APIなどの関係でFAILしているものが残っています。ただ匿名のテーブル ボックスの生成の処理自体はできていると思いますので、残りのテストについては実装の進展に合わせて改めて見ていくことにします。
まとめ
今回はここまでです。CSS 2.1テストスイート全体での成功率は約81%となりました。まだまだ単純に未実装の箇所が残っていて、もう少し実装を進めていかないといけないところなのですが、次回はAcid2テストをさらに進めてみたいと思います。