Shiki’s Weblog
ESウェブブラウザ通信 - CSS 2.1 Test Suite #21
2012/03/23 #ESウェブブラウザ通信
前回まででCSS 2.1テストスイートの達成率は約89%まで来ていました。今回は当面の目標としていた達成率90%を突破するところまで報告していきます。
匿名テーブルボックスの処理
・table-anonymous-objects-155 このテストでは、空でないテキスト ノードが現れた時点で一度匿名のテーブルを閉じないといけません。
 r2551
r2551
r2552でその点を修正し、また再描画がかかるようにいつも通り暫定的にDOMCharacterDataModifiedイベントを実装しています。
 r2552
r2552
・table-anonymous-objects-161 このテストでは、row-groupの処理中に匿名のテーブル行を生成した場合のテーブル行の改行処理ができていない場合がありました。
 r2552
r2552
r2553で修正しています。
 |
|---|
| r2553 |
結合ボーダー モデルのテスト
・collapsing-border-model-003 このテストでは、テーブルのセルや行のheightプロパティーの設定をセルの高さとしてまだ処理してしまっていた箇所が見つかりました。
 r2553
r2553
r2554で修正しています。
 r2554
r2554
・collapsing-border-model-004 このテストは仕様書17.6.2の、
Also, in this model, a table does not have padding (but does have margins).
という、結合ボーダーモデルではテーブルはパディングをもたない、という点をテストしています。
 r2554
r2554
r2555で修正しています。
 r2555
r2555
・collapsing-border-model-005 このテストは仕様書17.6.2の、
UAs must compute an initial left and right border width for the table by examining the first and last cells in the first row of the table. The left border width of the table is half of the first cell's collapsed left border, and the right border width of the table is half of the last cell's collapsed right border. If subsequent rows have larger collapsed left and right borders, then any excess spills into the margin area of the table .
という箇所の 太字 で示した部分のテストです。 『はみ出した左右のボーダーの幅は、テーブルのマージン領域にあふれる』というのを前回は、
r2542で、テーブル ボックスからはみ出たボーダーの幅は、テーブル ラッパー ボックスのマージンとつぶし合うようにしています。
と解釈して実装しました。一方、このテストではHTMLファイル中に、
Borders that spill into a table margin can overflow that table's container.
と、ボーダーはテーブル ラッパー ボックスの外側にあふれるかもしれない、と記載しています。そして、このテストでは、実際にテーブル ラッパー ボックスの外側に左右のボーダーがあふれることが成功条件になっています。
 r2555
r2555
r2556で修正しています。r2542はちょっと凝りすぎだったわけです。
 r2556
r2556
より複雑なテーブルのテスト
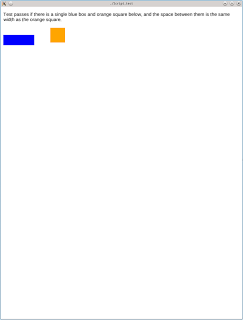
・table-anonymous-block-005 テーブルのpositionに'relative'を設定しているテストです。r2556ではスタイルを共有しているテーブル ラッパー ボックスとテーブル ボックスの両方でpositionが有効な状態になっていて崩れていました。positionが有効なのはテーブル ラッパー ボックスの方です。
 r2556
r2556
r2557で修正しています。
 r2557
r2557
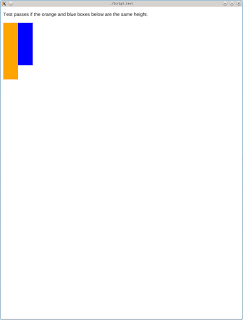
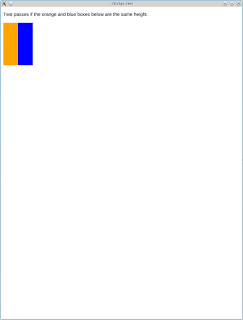
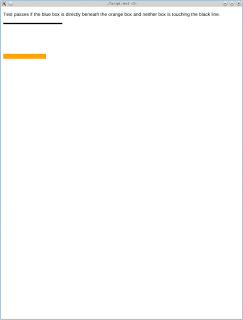
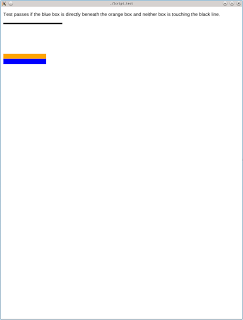
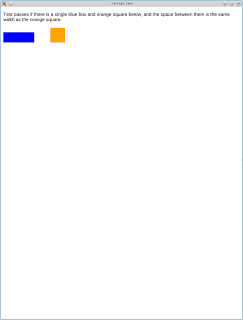
・table-anonymous-block-018 このテストでは、青とオレンジのボックス間の距離については合っています。ただ、青とオレンジのボックスのベースラインが揃っていません。
 r2557
r2557
r2557では仕様書17.5.3の、
If a row has no cell box aligned to its baseline, the baseline of that row is the bottom content edge of the lowest cell in the row.
という仕様が未実装でした。r2561でこの仕様を実装したほか、それまでにvertical-align関連のバグを合わせて修正しています。
 r2561
r2561
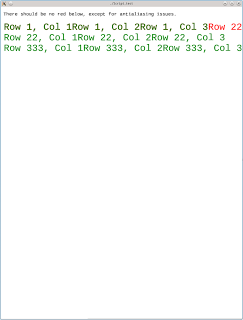
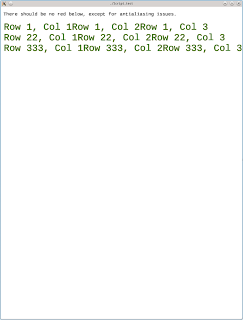
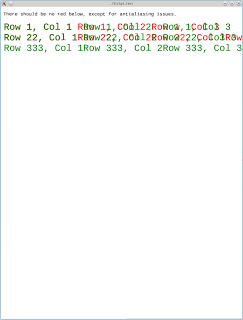
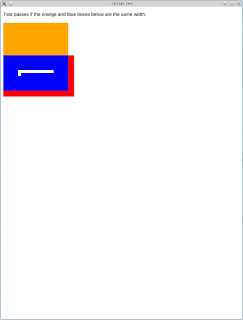
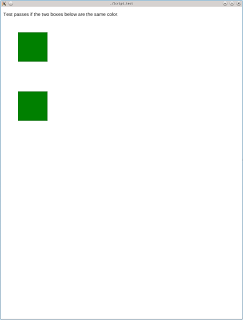
・table-layer-transparency-003 前回、セルの階層的な背景の描画にひとまず対応しましたが、このテストではさらにセルがスパンしている場合をテストしています。
 r2561
r2561
前回の実装のバグの修正も含めて、r2562で対応しています。
 r2562
r2562
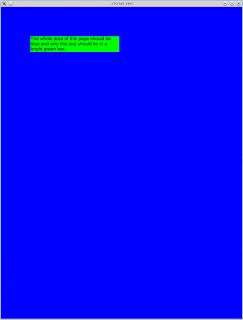
このテストではルート要素がテーブルになっています。この場合、テーブルのbackgroundに指定している色でキャンバス全体を塗りつぶす必要があります。
 r2569
r2569
r2570で対応しました。
 r2570
r2570
より複雑な'outline'の処理
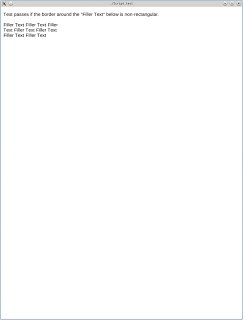
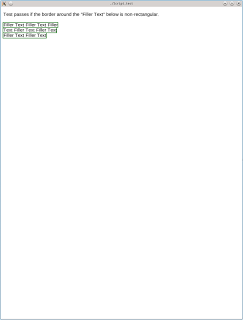
・outline-color-applies-to-008 このテストではインライン要素のアウトラインの描画をテストしています。
 r2563
r2563
r2564ではインライン要素から生成されるボックスが1行に収まっているような場合に関して対応しました。
 r2564
r2564
・outline-color-applies-to-012 このテストではインライン ブロック要素のアウトラインの描画をテストしています。
 r2564
r2564
r2565で対応しました。
 r2565
r2565
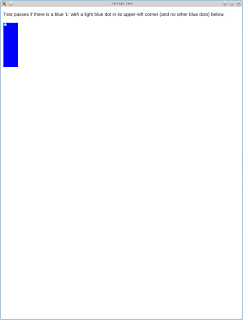
・outline-color-175 このテストは本来はoutlineの設定を'inherit'にして動作するかを調べているのですが、r2565では違う理由で失敗していました。
 r2565
r2565
このテストでoutlineを設定している上側のボックスのpositionには'relative'が設定されているので、このボックスは別のスタッキング コンテキストを構築します。r2465での問題は、このようなスタッキング コンテキストのトップレベルにあるボックスのアウトラインを描画できない、というものでした。
 r2566
r2566
r2566で修正しています。・outline-applies-to-001 このテストはtable-row-groupのアウトラインの描画をテストしています。
 r2566
r2566
r2567でテーブルの行および行グループのアウトラインに対応しました。なおoutlineプロパティはテーブルの列および列グループに対しては無効です。
 r2567
r2567
・outline-applies-to-007 このテストはテーブル セルのアウトラインの描画をテストしています。
 r2567
r2567
r2568で テーブル セルのアウトラインに対応しました。
 r2568
r2568
・outline-layout-004 このテストでは、ひとつのインライン要素からインライン ボックスが複数行にまたがって生成された場合のoutlineの描画をテストしています。この処理は難しい面があって、モジラのBug 266122を見ると、もう8年近く議論が続いていることがわかります。'outline'自体があまり使われていない、ということかもしれないですね。このテストに関してはWebKitのようなレンダリングが正しくて、現状のFirefoxのレンダリングは正しくありません。
 r2568
r2568
r2568のように何も変化がないよりはよいので、r2569では、実装の容易な現状のFirefoxのようなスタイルでアウトラインを描画しています。
 r2569
r2569
正しいレンダリングでは、途中の行間の緑色の線は引いてはいけません。この点も直せないことはないと思いますが、今回は優先度的にここまでにしておいて、今後の課題としておきます。
リグレッション
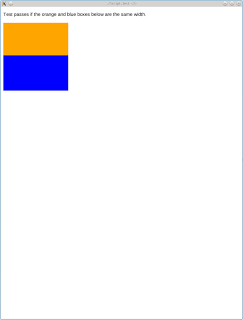
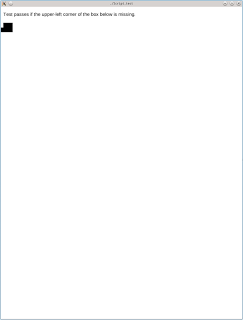
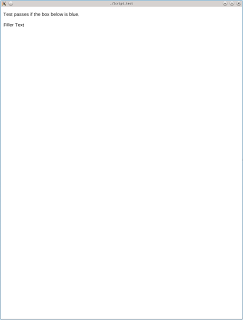
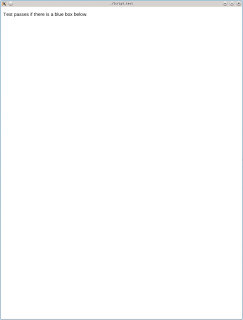
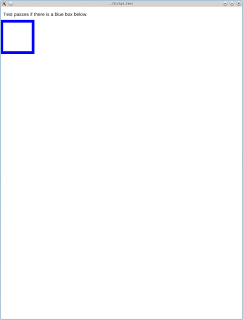
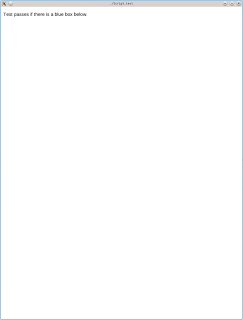
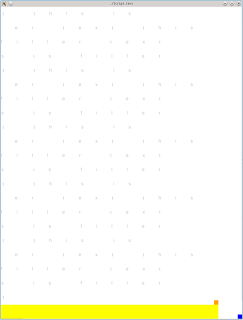
・background-bg-pos-205 これは#17で宿題にしておいたテストで、マイナスの下マージンが使われていると、最下部までスクロールできない、という問題が残っていました。
 r2570
r2570
r2571で再びマイナスの下マージンを考慮してスクロールできるようにしました。
 r2571
r2571
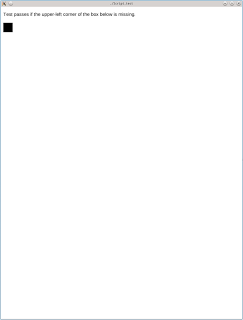
またr2571でスクロールはできるようになったのですが、本来黄色のボックスの右上すぐに表示されるはずのオレンジ色のルート要素の背景画像がまだ表示されていません。r2572でルート要素の背景の表示処理のバグを修正しています。
 r2572
r2572
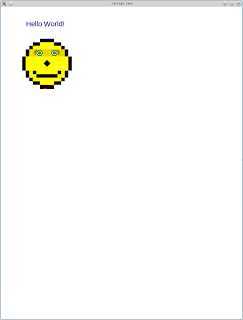
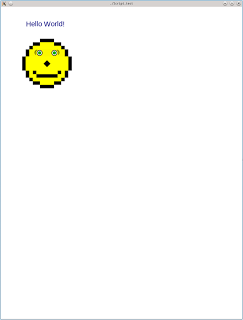
前回のr2518がAcid2テストでリグレッションを起こしていました。空のリスト アイテムについて、空のインライン要素のように処理して生成されるボックスに高さを持たせる、という修正でした。この処理自体は仕様書に書かれているわけではなくて、他のブラウザの動きから想像したものですがどこか間違っている、ということになります。
ちなみにr2518の修正がAcid2に影響するのは、Acid2の最後の14行目で空のリスト項目が使われているためです。このリスト項目から作られるボックス中に空のインライン ボックスが追加されることで、そのボックスを含むテーブルのセルのベースラインが変わります。その結果、テーブルのvertical-alignの処理でリストの位置がずれてr2575のようなレイアウトの崩れにつながっています。
 r2575
r2575
空のリスト項目のボックスの高さは結局どこから出てくるのかと言うことになるのですが、Acid2に関して言えば、空のリスト項目の要素にheightプロパティーが設定されています。r2578では、空のリスト項目に'auto'以外のheightが設定されていれば特別な処理をしないように修正しています。期待される正確な処理については改めて調べておくことにします。
 r2578
r2578
まとめ
今回でCSS 2.1テストスイートの達成率は90.1%となりました(より詳細はこちらに)。Internet Explore 9やFirefoxには追い付いていませんが、rtl, bidiが未サポートという点を考慮すると、かなり標準に沿った実装になってきていると思います。昨年の9月末から21回にわたってES ウェブ ブラウザでのCSS 2.1の実装について報告してきたわけですが、ひとまず今回でCSS 2.1の集中実装期間は終わりになります。次回からは、ESウェブ ブラウザの最初のリリースに向けてCSS以外の機能の実装に重点を移して行きます。まずはWeb IDLの最新の仕様へのキャッチアップとWeb IDLのC++11バインディングの改良を予定しています。また、CSSの実装についても、何か改善があればその都度このブログで報告していこうと思います。