Shiki’s Weblog
ESウェブブラウザ通信 - Acid1テスト
2011/09/21 #ESウェブブラウザ通信
前回はESウェブブラウザを使ってグーグルで検索できるようするところまで進めました。今回はESウェブブラウザがAcid1テストをパスするようになったので、その報告です。AcidテストはウェブブラウザのWeb標準への準拠具合を調べる目安として使われているテストページです。最近では先週最新のAcid3テストが改訂されて、Internet Explorer 9.0とFirefox 6.0.2もAcid3をパスした、というニュースが流れていました。今回ESウェブブラウザがパスするようになったAcid1は、今から13年前に作られた最初のAcidテストだそうです。ウェブブラウザがWeb標準を正しく実装していれば、Acid1テストのページは以下の様に表示されます。
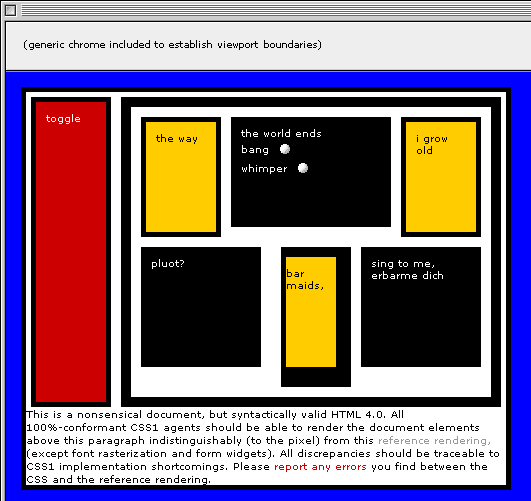
 リファレンス レンダリング(http://style.cleverchimp.com/boxacidtest/vd/layout.gif)
リファレンス レンダリング(http://style.cleverchimp.com/boxacidtest/vd/layout.gif)
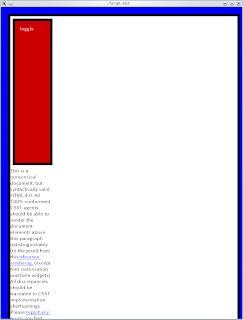
特に一番下の段落より上側の部分については、フォントとラジオボタンを除いて、ピクセル レベルでこのスクリーンショットとまったく同じように表示できなければいけません。前回の最後に使用したr1952でAcid1を実行すると以下の様になりました。 かなり表示が崩れています。右側の"the way..."からはじまるフロート ボックスはどこへ消えたのか、テキストが左に寄ってしまっているのはなぜか、等々。
 r1952
r1952
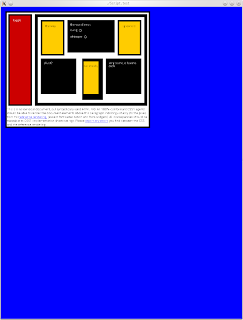
r1953では、まずフロートのボックスをレンダーツリーに入れ損ねてしまうバグを修正しました。これで最後のテキストの部分がどうして左側に寄ってしまっていたのか謎が解けました。フロートの幅の計算が間違っていて、最初の行に収まりきっていないんですね。
 r1953
r1953
r1954とr1955では、フロートの幅を初期包含ボックスからの割合で計算してしまっていたバグ(正しくはフロートの包含ボックス)と、右寄りのフロートの位置決めのバグをそれぞれ修正しました。
 r1955
r1955
r1956では、フロートの高さを包含ボックスのheightに足し込んでしまっていたバグの修正し忘れ(7月にr1811で修正した箇所)があったのを修正しています。
 r1956
r1956
r1957とr1959では、ラインボックスを描画する時に左側のフロートのスペース分を空けていなかったバグと、フォーマッティング コンテキストを閉じるときに完全に表示しきれていないフロートを表示するために必要な高さを考慮できていなかったバグをそれぞれ修正しました。パッと見はこれで良さそうなのですが、実はこの段階ではCSSのfontプロパティをサポートしていなくて、正しい大きさより1.6倍ほど大きく表示してしまっています。
 r1959
r1959
r1960ではfontプロパティに対応しました。現状ではESウェブブラウザはフォントのテクスチャは1サイズ分だけ展開していて、画面上ではOpenGLに任せて拡大縮小して描画しています。そのため、Acid1で使われているような特に小さいフォントだとかなり読みにくくなってしまっていますが、その点以外はほぼ大丈夫そうです。
 r1960
r1960
r1961では、本当にとりあえずですがラジオボタンのbindingを展開して表示する様にしました。
 r1961
r1961
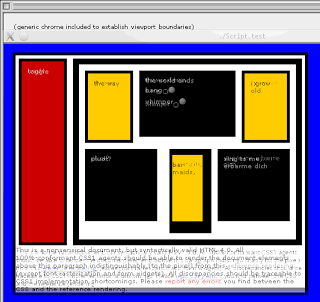
この結果と最初のリファレンスのレンダリングを重ね合わせてみると、以下の様にぴったり重なり合いました。
 リファレンスとの照合
リファレンスとの照合
現在ではAcid1テストに失敗するメジャーなブラウザはないと思いますが、ESウェブブラウザのようにスクラッチから開発しているものでは、現在でもひとつのマイルストーンかな、と思います。CSS 2.1でもAcid1はW3Cの公式テストスイートのひとつとして含まれています。これだけ簡単なページでも、こんな具合にいろいろなバグをあぶり出してくれるところが、アシッドテストと呼ばれた理由なのでしょうね(アシッドテストは歴史的には酸で金以外のものを溶かすことで金の純度を調べる厳密な検査のことだそうです)。さて、r1961で改めてグーグルの検索結果ページを表示してみたのが以下のスクリーンショットです。Acid1テストにパスするように修正を加えていった結果、また隠れていたバグが見えてきてしまいました。
 r1961. 水色で示した部分がおかしい
r1961. 水色で示した部分がおかしい
Everything, Images, Videos, ... と続く検索ツールの部分が本来のグーグルのロゴマークの下ではなくて、検索結果の中に重なって表示されてしまっています。これはr1957でフロートボックス用のスペースをラインボックス中にちゃんと空けておくように修正したので、グーグルロゴの部分のフロートボックス(水色に塗った部分)を避けてこのようになってしまっていました。(今まではフロートのスペースを空けてなかったので正常に見えていただけだったのでした。)問題はグーグルロゴのフロートボックスを、本来の高さよりも大きいボックスとして扱ってしまっている点です。r1963では、table wrapper boxのように独自にフォーマッティング コンテキストを構築するブロックボックスの高さ分がフロートボックスの高さを消費していく要素として考慮されていなかったバグを修正しました。グーグルの検索結果ページの場合だと検索用のテキストフィールドを囲っているテーブルの部分の高さが考慮されていなかったわけです。
 r1963
r1963
検索ツールの位置は無事に直りました。検索用のテキストフィールドまわりの描画はこれまでもずっと崩れたままですが、こちらもおいおい直して行きます。というわけで今回はここまでです。レイアウトテストもちょこちょこ試せるようになってきたことですので、もうしばらくCSSまわりの開発を進めていきます。DOM, HTML, HTTPの方はやや放置状態になってしまっていますけれども。