Shiki’s Weblog
ESウェブブラウザ通信 - CSS 2.1 Test Suite #15
2012/02/08 #ESウェブブラウザ通信
今回も前回に引き続いて16章「テキスト」のテストです。今回は16章の仕様を一通り実装してテストしていきます。
大文字化: 'text-transform'
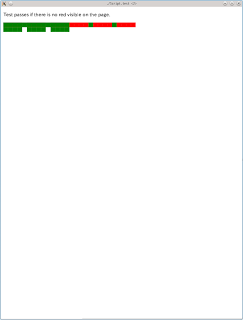
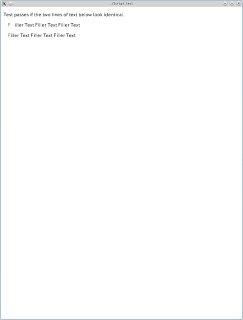
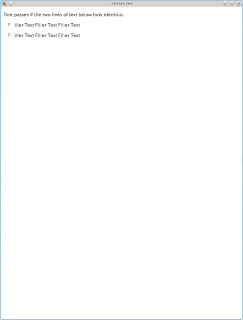
・text-transform-capitalize-002 前回のもろもろの修正で'capitalize'が全般的に動作しなくなっていました。このテストでは、'capitalize'を設定しているのは"This Text Should Be Capitalized."という文全体ではなくて、2文字目の'h'からです。しかし、'h'は大文字には変換されません。'capitalize'も要素の区切りは無関係で、あくまで単語の先頭を大文字にする、ということになります。このあたりの考え方は前回の改行可能位置の考え方と共通です。
 r2381
r2381
r2382で修正しています。
 r2382
r2382
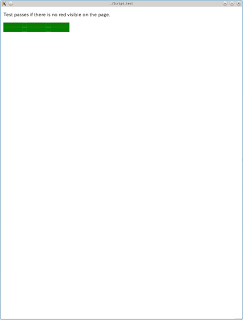
・text-transform-capitalize-003 'capitalize'する場合のユニコードのNBSP、句読点の扱いをテストしています。
 r2382
r2382
まず、テキスト中のNBSPおよび句読点の後の単語はcapitalizeするという処理をr2383で追加しています。
 r2383
r2383
r2384では、直前のインライン要素との間で改行不可の場合でも、 直前のインライン要素がユニコードの句読点で終わっていたら'capitalize'は有効にするようにしています。
 r2384
r2384
このあたり、CSSの"1文字目"という概念は、::first-letter擬似要素と'text-transform'で共通だと考えておけば良さそうです。16.5のテストでは、ドイツ語のエスツェット、およびトルコ語の処理に関するテストの計3つがFAILしていますが、これらの対応は今後他の部分の実装が進んでから、ということにしておきます。
文字、単語の間隔: 'letter-spacing' と 'word-spacing'
・word-spacing-007 単純な'word-spacing'のテストです。
 r2383
r2383
r2384で未サポートだった、letter-spacingとword-spacingに対応させました。
 r2384
r2384
・c542-letter-sp-001 white-spaceの設定に従って、行末のスペースを削除した際にletter-spacing, word-spacing分の幅も利用可能になる、という点をテストしています。
 r2384
r2384
r2385で修正しています。
 r2385
r2385
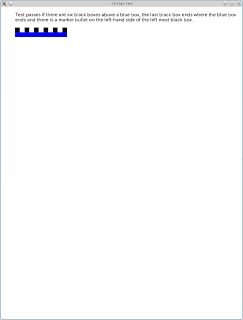
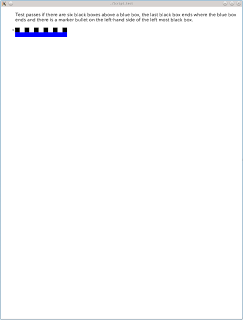
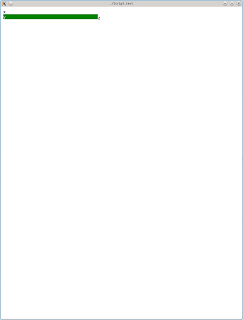
・letter-spacing-applies-to-003 テスト本来の意図とは別に、マーカーにまでletter-spacingの設定が適用されていて、画面にマーカーが収まらなくなってしまっていました。
 r2385
r2385
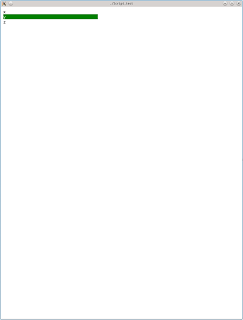
r2386で、デフォルトのマーカーのスタイルでは、letter-spacing, word-spacingともにnormal扱いにするように変更しています。
 r2386
r2386
下線、上線、取り消し線
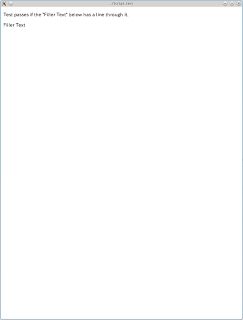
・text-decoration-003 単純な取り消し線のテストです。
 r2386
r2386
r2387で対応しました。underlineとほぼ同様の処理です。取り消し線の位置と太さは、TrueTypeフォントであればOS/2テーブルのyStrikeoutPositionとyStrikeoutSizeから取得してきます。
 r2387
r2387
・text-decoration-002 単純な上線のテストです。
 r2387
r2387
r2388で対応しました。
 r2388
r2388
・text-decoration-074 CSS 2.1の仕様16.3.1の、
Note that text decorations are not propagated to floating and absolutely positioned descendants, nor to the contents of atomic inline-level descendants such as inline blocks and inline tables.
という部分のテストです。r2388ではインラインブロックの中のテキストにまで取り消し線を引いてしまっていました。
 r2388
r2388
r2389で対応しました。'text-decoration'の伝搬は、その他のプロパティの継承の考え方とは違うので注意が必要です。
 r2389
r2389
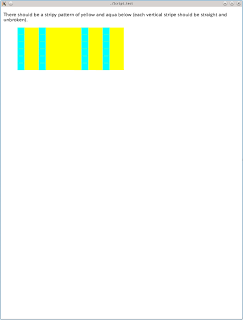
・text-align-white-space-001 このテストは'justify'の動作に関するものですが、それとは別にwhite-spaceの処理でまた別のバグが見つかりました。
 r2389
r2389
r2392で修正しています。
 r2392
r2392
ジャスティフィケーションについては仕様書の16.2でも、
Conforming user agents may interpret the value 'justify' as 'left' or 'right', depending on whether the element's default writing direction is left-to-right or right-to-left, respectively.
と優先度が下げられていることもあり、今回は対応を見送って他の部分の実装が進んでから対応することにします。
リグレッション
改行可能かどうか前のインラインボックスをチェックしていくときに、インラインブロックまでチェックしてしまっていたバグがありました。
 r2392
r2392
r2393で修正しています。
 r2393
r2393
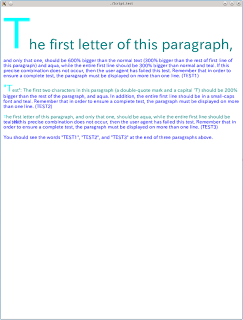
マージンやパディングは::first-letter要素にも適用しないといけない、というテストです。
 r2393
r2393
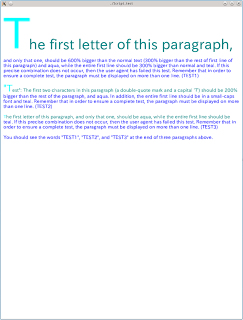
BlockLevelBox::layOutTextの整理中に処理が抜けてしまっていたのをr2394で修正しています。
 r2394
r2394
3段落目の2行目が" teal teal."とtealという単語が2重になってしまっています。
 r2394
r2394
r2395で、::first-lineのテキストを改行位置の調整のために2行目に移したときに、テキストが2重になってしまうバグを修正しました。この部分はまだTODO項目が残っている箇所のひとつです。
 r2395
r2395
まとめ
ジャスティフィケーションの実装を除くと、一通り16章のテストを終えることができました。今回でCSS 2.1テストスイート全体の成功率は約75%になっています。他のメジャーなウェブブラウザのCSS 2.1テストスイートの成功率については、2010年のデータになりますが、Gérard Talbotさんがまとめられています。さらにまとめておくと以下のようになります:
| ブラウザ | バージョン | 成功率 |
|---|---|---|
| Internet Explorer | 9 beta | 98.01% |
| Firefox | 4.0b6 | 93.83% |
| Opera | 10.70 | 90.05% |
| Chrome | 6.0.472.63 | 87.21% |
| Safari | 5.0.2 | 85.82% |
2010年の時点では、Internet ExplorerがCSS 2.1の勧告の実装に関しては断トツで、Firefoxが続いているという状況になっていました。ただCSS 2.1のテストスイートに関しては、実用上は85%以上の成功率があれば何とかなりそう、という風にも言えるかもしれません。ESウェブブラウザもあと10%くらい成功率を上積みできたら、開発の比重を一度CSSモジュールからそれ以外のモジュールに完全に移して、ブラウザ単体としての実用性を上げていくことを考えています。次回は、15章のフォントまわりの実装とテストを進めていく予定です。