Shiki’s Weblog
ESウェブブラウザ通信(9/15)
2011/09/15 #ESウェブブラウザ通信
前回のESウェブブラウザ通信では、www.google.co.jpのページで検索用のテキストフィールドに文字を入力できるようになるところまで進めました。twitterでもときどきレポートしていますが、その後の進捗をまとめてみます。
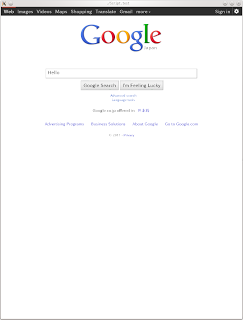
 r1914
r1914
r1925では、HTMLFormElementのsubmitオペレーションの実装を少し進めて、[Google Search]というsubmitボタンをクリックした時に、HTTPのGETメソッドを使って結果を取り出すことができるようになりました(GET以外のアクションはまだサポートしていません)。
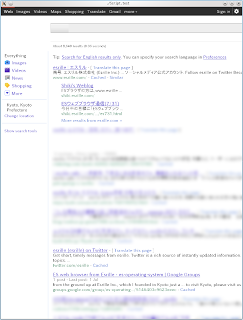
 r1925
r1925
注: 検索結果のうち、 ESプロジェクトや エスリルのサイト以外の部分はぼかしています。
r1929では、絶対配置されたimg要素も表示できるようにしました。この段階ではCSSのoverflowのhidden設定に未対応だったので画像がクリッピングされずに全部でてしまっています。(いろいろなアイコンをひとつのビットマップにまとめておくのはお約束でしょうか。)
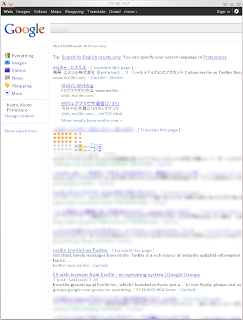
 r1929
r1929
r1930では、overflowのhidden設定でクリッピングするようにしました。クリッピング処理はOpenGLの視空間(viewing volume)を小さくすることで実現しているので、修正している箇所はOpenGLのバックエンド内だけです。(☆マークがたくさん表示されてる部分はクリッピングの問題ではなくて、HTMLのtableに未対応なのと、ボックス幅の調整関連のバグの所為です。)
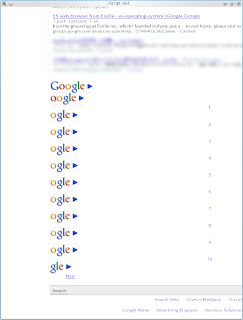
 r1930
r1930
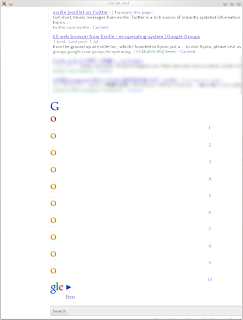
r1931では、Windowのスクロールをできるようにしました(スクロールはW3C/WHATWGの仕様書のHTMLではなくてCSSOM Viewの方で規定されています)。 マウスホイールで操作できます(キーボードからの操作は未実装です)。 Goooooooooogle▶の部分が縦に表示されて 崩れてしまっていますが、これもr1930と同様 の理由です。
 r1931
r1931
r1938で、ボックスのautoで設定していない幅まで調整してしまっていたバグをとりあえず修正しました(r1945でもう一回修正しなおしています)。
 r1938
r1938
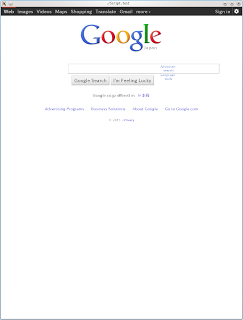
r1945では、基本的な処理だけですが、HTMLのtableを表形式で表示できるようになりました。 Goooooooooogle▶の部分も横一列に並んで表示されるようになりました。実装では、CSSのtable wrapper boxに対応するクラスとして TableWrapperBox クラスを、また特に規程されていませんがセルに対応するクラスとして CellBox クラスを導入しています。修正内容としてはtable関連の実装よりも TableWrapperBox クラスを導出できるようにするための BlockLevelBox クラスのメンバ関数の整理の方が大きい感じです。(テーブルを構成するためのCSSのanonymous table objectの考え方と、HTMLでのHTMLパーサーと連携した方法はすこし違いますが、今の実装で使っているのはHTMLの方です。CSS 2.1でも "HTML tables may be rendered using other algorithms intended for backwards compatible rendering." と記載されています。)
 r1945
r1945
ただグーグルのトップページでtableでレイアウトされている箇所がまだ崩れてしまっています。
 r1945
r1945
r1948ではinline-boxに対してshrink-to-fitが働いていなかったバグを修正しました。 Advanced searchリンクなどが検索テキストフィールドの右側に表示されるようになりました。 td要素のalignやwidth属性の設定などには未対応なので、細かい部分ではレイアウトが崩れていますが、それ以外はほぼ大丈夫に見えます。( td要素のalignやwidth属性とかHTML5でobsoleteにされた機能がメジャーサイトで本当に使われなくなるのにはどれくらいかかるのでしょうね。現在は、" entirely obsolete, and must not be used by authors " とのこと。)
 r1948
r1948
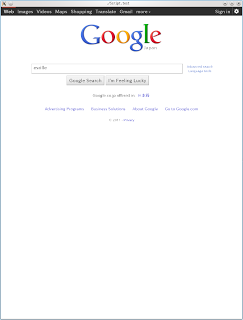
r1949では、 bindingが設定されている、 inline-blockとして表示される 要素が、displayやfloatの設定次第でblockとして表示しないといけないときにbindingを展開できていなかったバグを修正しました。 tableの幅の設定が効いていないので[Search]ボタンにほとんど隠されてしまっていますが、 検索テキストフィールドに検索した文字列"esrille"の'e'だけ表示されているのがわかるでしょうか?(この検索ボックスの部分はtd要素にwidth=100%が指定されていて、他にもセルがあるので実際には100%には絶対にできないのだけれど、100%に近づくように可能な限り表の幅が広くなるようになっていて、その上限がtable要素を含んでいるdiv要素の'max-width: 711px'で設定されている、という込み入った感じになっているようです。)
 r1949
r1949
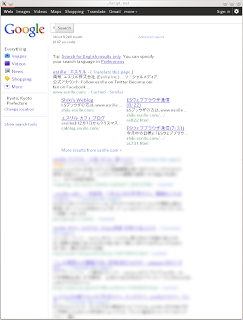
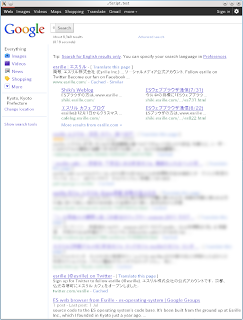
r1952では、ブロックレベルボックスのmin-widthとmax-width設定が効くようにしました。検索結果の部分に設定されているmin-widthが効いて、結果がより幅広に表示されるようになりました。
 r1952
r1952
今回はここまでです。tableのレイアウトはまだだいぶ直していかないといけませんが、次回以降はもっといろいろなサイトを表示できるように進めていきます。