Shiki’s Weblog
ESウェブブラウザ通信(8/22)
2011/08/23 #ESウェブブラウザ通信
先週はちょっと御所まで行って送り火を見てきました。去年見たときにはエスリルはまだ工事中だったと思うと1年経つのもあっという間です。
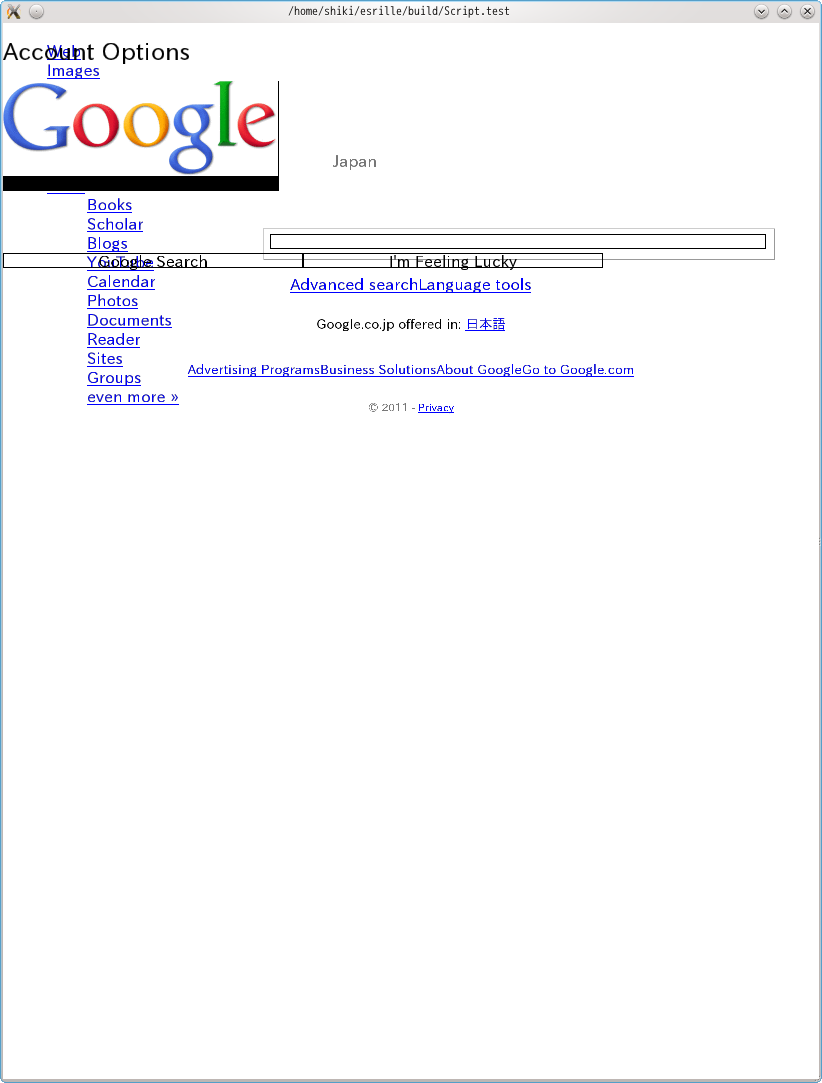
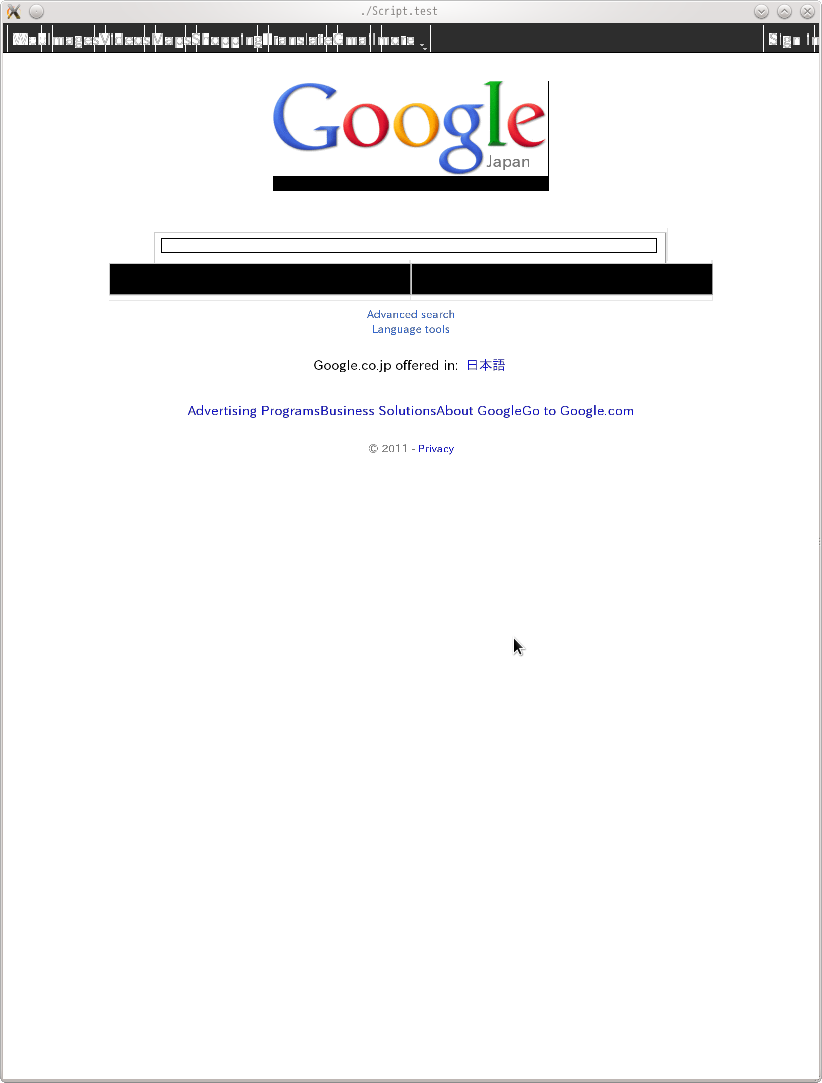
ESプロジェクトの方は、ESオペレーティングシステムのクロスビルドにgcc 4.6.1を使えるようになりました。ESウェブブラウザの作業がもう少し進んだら、ESカーネルもWeb IDLのC++0x改めC++11バインディングに対応していく予定です。ESウェブブラウザのビルドにC++11が必須になっているので、どちらにしても新しめのgccが必要になってきたのでした。この辺の話はまた適当な機会に書けたらいいなと思います。ESブラウザの方は、www.esrille.comに続いて今度はwww.google.co.jpを表示できるように開発を進めています。以下、これまで通りスクリーンショットと合わせて進捗報告です。お盆前頃の状態は以下のような感じでした。スタイルシートのパーサーにシンタックスエラーから回復する機能がなかったのと、CSSのインラインブロックに対応していなかったのとで、大分おかしな表示になっていました。
ESブラウザでは対応することがない、 filter:progid:DXImageTransform.Microsoft.Blur(pixelradius=5);
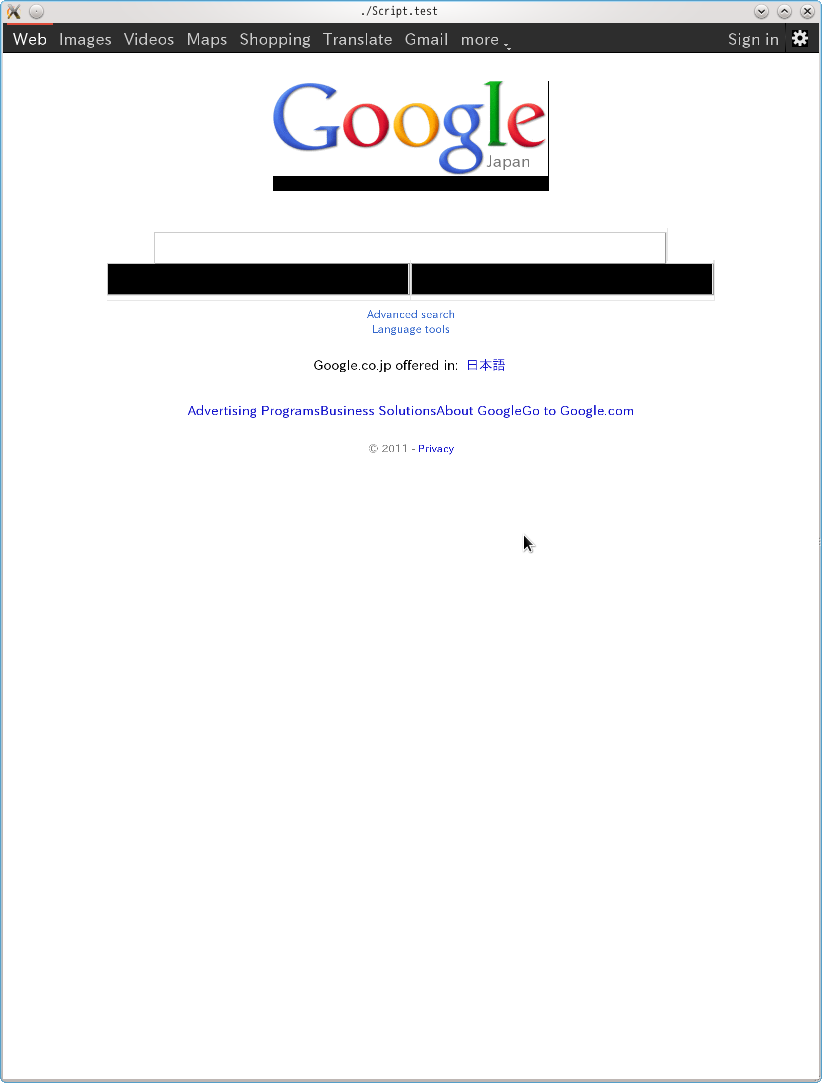
のようなようなスタイルが使われていても、ブラウザはそれを無視して処理を継続していかないといけないのですが、そういう機能がなかったわけです。r1879でインラインブロックに対応させて、r1881でとりあえずCSSのシンタックスエラーから回復できるようにさせると次のようになりました。
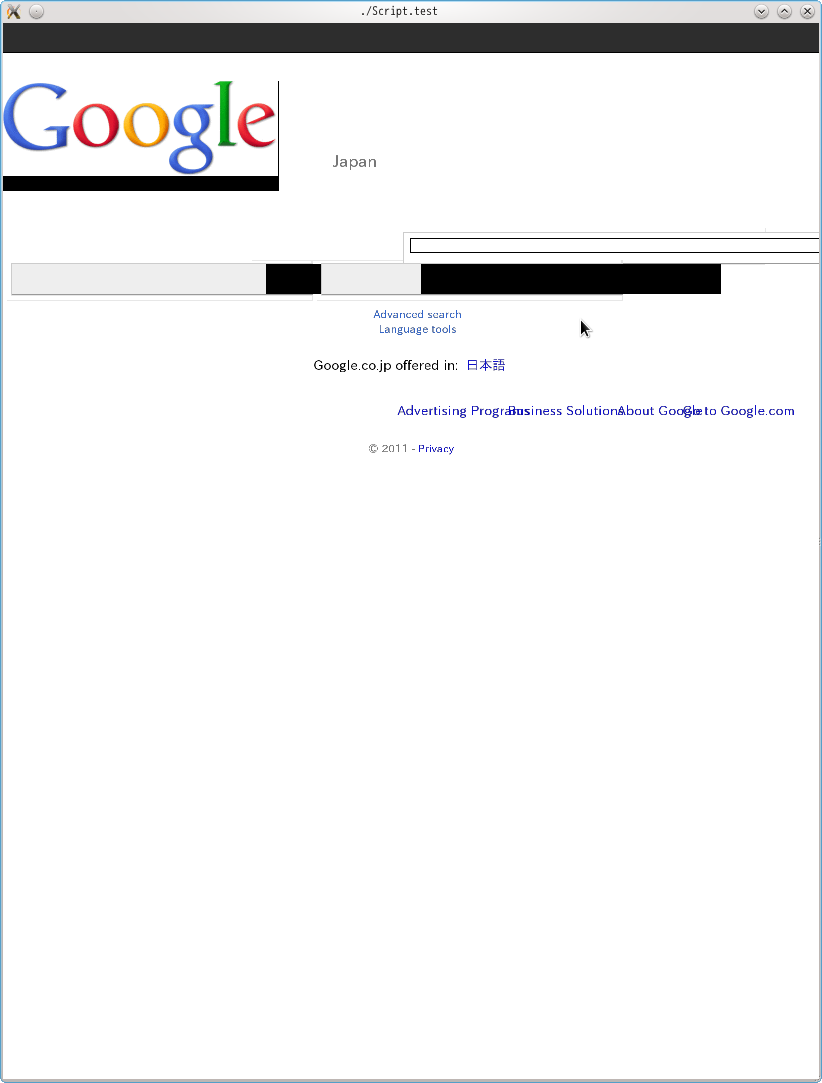
まだかなり期待と違います。この時点のバグリストはこんな感じでした。
- centerタグに対応する。Googleのロゴが左によってるのはこの所為。
- z-indexに対応する。上部の黒色のバーに一切文字が書かれていないのはこれの所為。
- ロゴのまわりの黒い部分を白くする。
- etc.
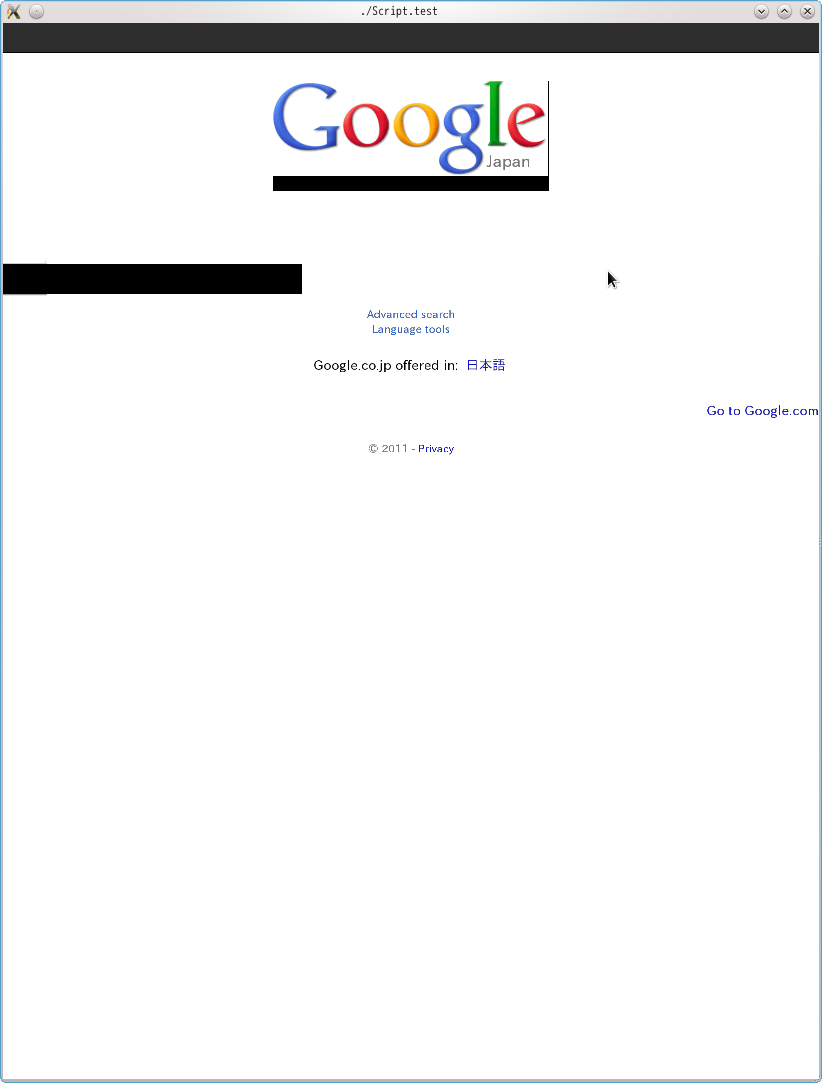
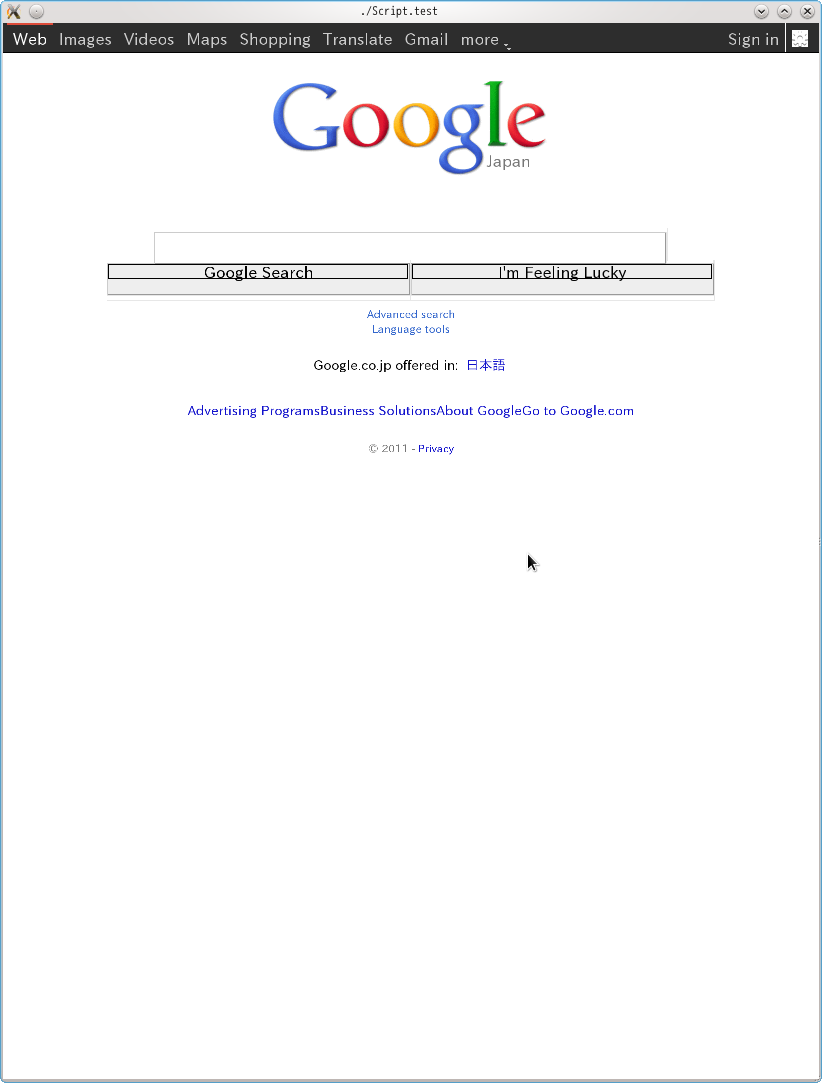
r1883でcenterタグやdivタグのalign属性に対応するようにさせた段階では次のようになりました。
これでロゴはセンターに来たのですが、ボタンや下部のリンクが変な位置のままです。これはshrink-to-fitしたあとにラインボックスのセンタリングとかを調整しなおしてなかったのが原因だったのでr1884で修正しました。
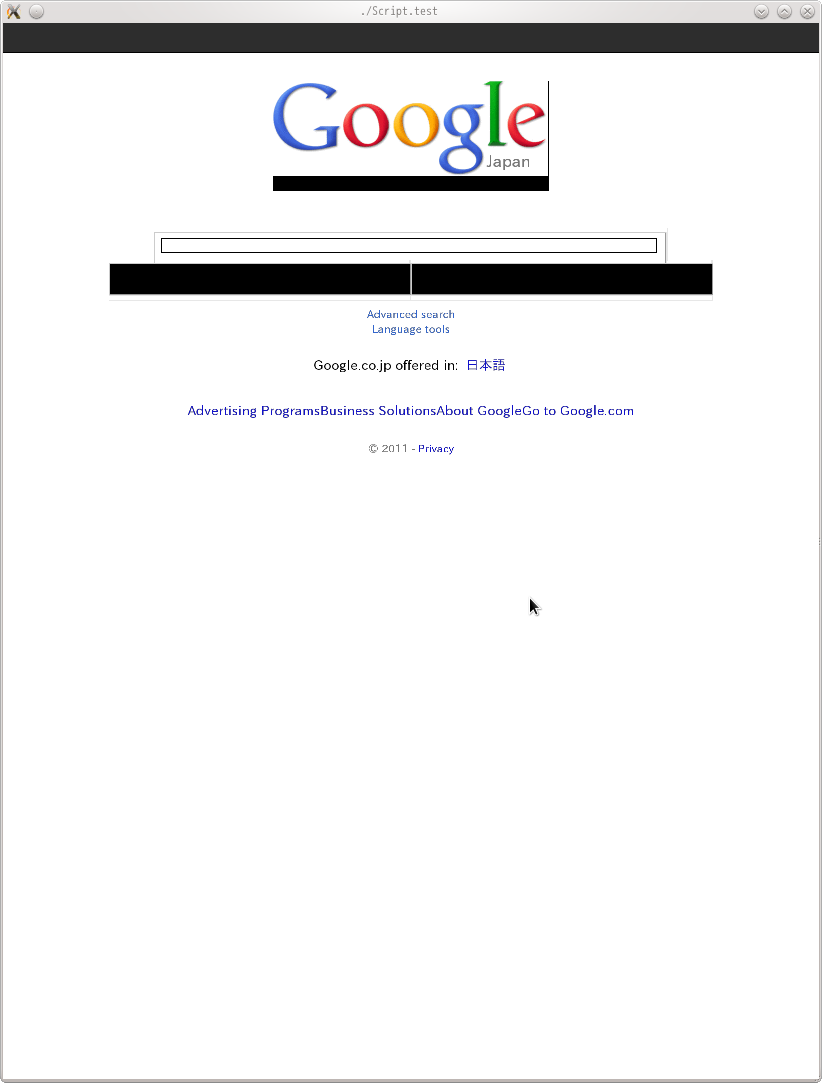
まだまだ色々とおかしいのですが、センタリングに関しては意図通りになってきました。r1885からはz-indexに対応する処理の実装を始めました。
黒いバーの部分に文字は出てきたのですが、文字の背後に白い矩形が表示されてしまっています。 ESブラウザで表示しているフォントにはアンチエイリアスがかかっているのですが、これはOpenGLの処理としては半透明のテクスチャを貼っているわけで、単純にz-indexに対応したz値をポリゴンにアサインして描画すればよいというわけではないのですね。上の例だと、描画順は、bodyの白色、黒いバーの部分の灰色のテキスト、最後に黒いバー、なので、テキストはbodyの白色にアルファブレンドされて表示されてしまったわけです。このあと少し実験を続けたのですが、古典的な不透明ポリゴンを先に描画して、半透明を後にz順で描画みたいな実装をするぐらいなら、素直にCSSのスタッキングコンテキスト順に何パスかして描画するのと大差ない気がしてきたので少し保留にしました。r1889では、shrink-to-fitのアルゴリズムを再び手直ししました。バーの中のテキストの間隔が広がったのと、アクティブな項目の上の赤いバーが表示されるようになっています。(shrink-to-fitは本格的に実装するとそれほど軽い処理だとも思えないので、他の手段があればあればそちらを使った方がいい気もするのだけれど。)

r1891では、Googleのロゴの背後が黒くなっていたのを直しました。
'background-color'の初期値は透明じゃないといけないところが、ESブラウザの'color'の初期値の黒色になっていたというバグでした。これでGoogleロゴのまわりは白くなったのですが、この段階ではまだz-indexの処理が不完全だったので、右上のオプションボタンのまわりは逆に白くなってしまいました。原因はr1885のときのテキストの背後に白い矩形が見えたのと同じです。そこで、せっかくのバックエンドにOpenGLを使っているので、r1893ではMultisample Transparencyを使ってz-indexに対応してみました。
フォントがより正確に表示されている関係で色合いが薄くなった分、むしろ汚く見えてしまうような感じがなきにしもあらずですが、z-indexの処理としては期待通りになりました。今日のところはだいたいこんな感じです。まだマージンの処理とか細かいバグもありますが、今後HTMLのテーブルとフォームのサポートを進めていけば表示に関しては落ち着きそうです。このまま実際に検索して結果を見られるようになるまで進めていきます。9/1追記: OpenGLのMultisample TransparencyはFedoraやUbuntuのデフォルトのグラフィックスドライバでは動作せず、Fedora 15 x86-64ではSEGVになってしまうこともあるようです。このブログの画面キャプチャに使っているのは、NVIDIA Driver Version 280.13(9/1時点)とローエンドのビデオカードGeForce 210の組み合わせです。Multisample Transparencyを使用しないパスも実装できたらまたお知らせします。なお、FedoraでのNVIDIA Driverのインストール方法は少し前のバージョンの情報ですが、こちらのページなどを参考にしてください。RPM Fusionを利用した方が新しいバージョンへの更新作業などで煩わしくならなくてよいと思います。