Shiki’s Weblog
ESウェブブラウザ通信(7/31)
2011/07/31 #ESウェブブラウザ通信
はやいもので7月ももう終わり。今月中の目標に「ESウェブブラウザでwww.esrille.comは表示できるように」というのがあったのですが、100%ではないけれどだいたいのところまで来ました。
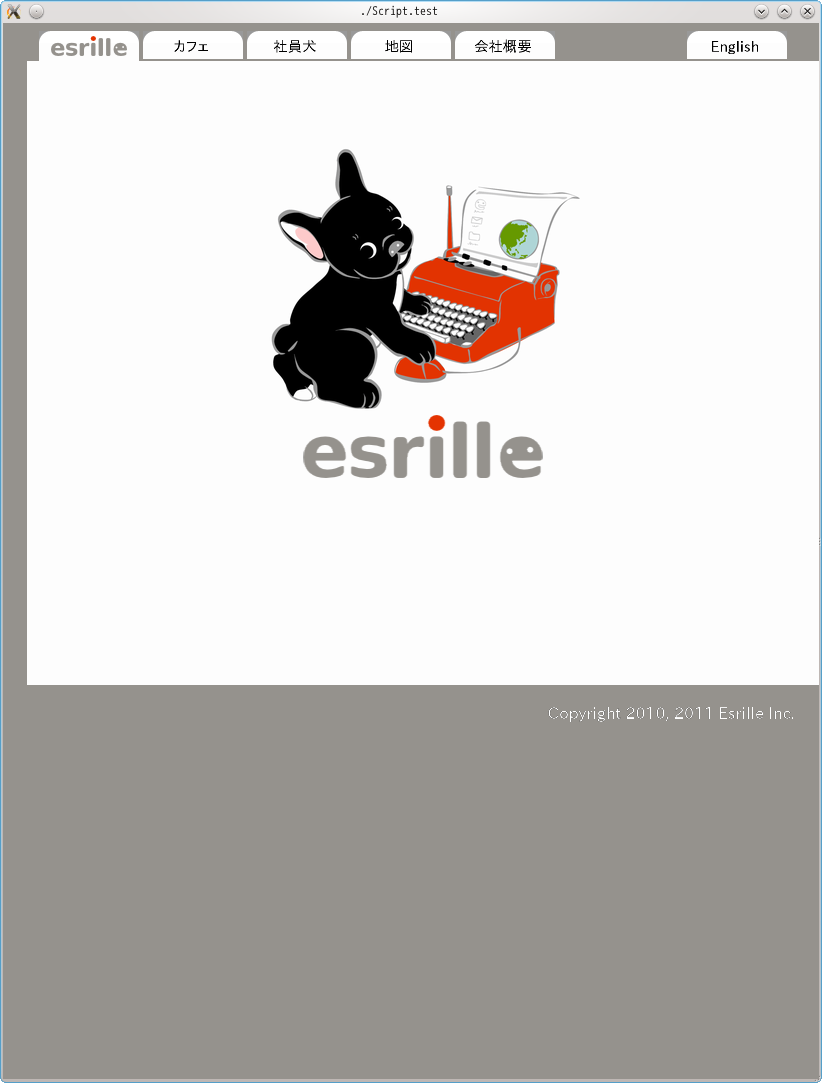
www.esrille.comに関してはCSS 2.1の範囲内でだいたいレンダリングできているので、IE8で見たときと同じくらいの感じになっていると思います。ちなみに最新のCSS 3をサポートしている他のブラウザでみるとメインの白い部分の角も丸く表示されます。ここにくるまでの経過を今回も前回のようにスクリーンショットと一緒にまとめておきます。前回の最後はこんな感じでした。
r1815では、CSSのmin-widthとmin-heightプロパティに部分的に対応しました。エスリルのページは白い部分にmin-heightを使っているので、白い部分が指定通りに大きく表示されるようになりました。
その後、JavaScriptの処理まわりの機能を追加したり、loadイベントとclickイベントに対応させたりしながら、r1831ではタブをクリックして表示を切り換えられるようになりました。
r1832では、CSSの'border-top', 'border-right', 'border- bottom', 'border-left'プロパティを使えるようになったので、カフェのページの「エスリル カフェ ー...」という箇所の下に線が入るようになりました。
r1834では、インラインレベルボックスの相対位置指定の処理を修正して、Twitterやfacebookボタンが横一列に並ぶようになりました。
r1835では、空白の処理まわりのバグを修正して、Twitterやfacebookボタンの間のスペースが表示されるようになりました。
r1840では、CSSの擬似クラスセレクタにも対応して、:linkで指定したスタイルが効くようになりました。カフェのページだと一番下の公式Facebookページという部分が青色の文字で表示されるようになっています。この段階ではtext-decorationプロパティには未対応だったので、下線はまだ引かれていません。
r1841では、:hoverセレクタのスタイルも効くようになっています。エスリルのページだとタブの部分にカーソルを持っていくと文字が水色になります。
r1845では、text-decorationプロパティのunderlineが表示されるようになりました。一番下の公式Facebookページという部分に下線が引かれて表示されています。
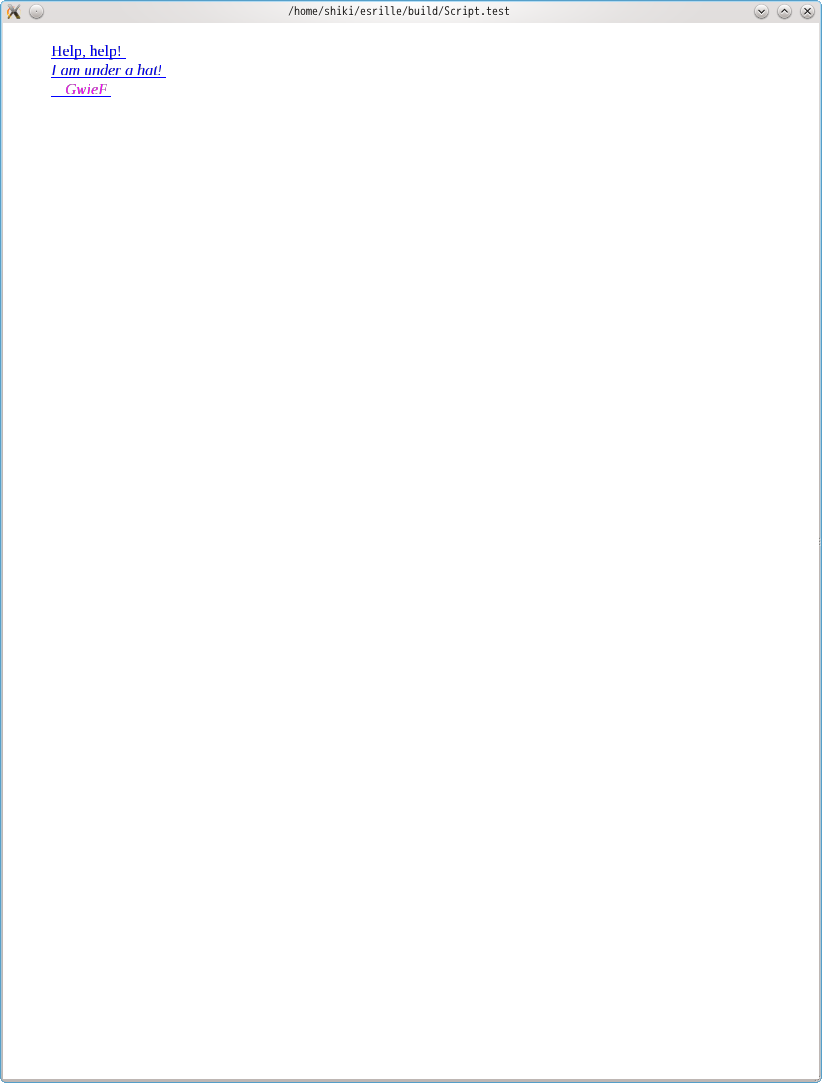
text-decorationプロパティのCSS 2.1の仕様はまだ曖昧な感じがするのですが、16.3.1の例は下のとおり同じ様に表示できてはいます。CSS Text Level 3の動向も見ながら必要な修正をして行きます。
CSS 2.1に関しては動いている部分がだいぶ増えてきました。まだまだ直さないといけない部分もたくさんあるのですが、来月は画面表示に直接現れないような部分も修正していく予定です。その分、このブログを見ても分かりにくい感じに戻ってしまいそうですが、何か考えます。
