Shiki’s Weblog
ESウェブブラウザ通信 - 最初のリリースに向けての準備作業
2012/06/06 #ESウェブブラウザ通信
前回から少し時間が空いてしまいました。5月は開発作業とは別に事務処理で忙しくなったりしていたのでした。今回は、ESウェブブラウザの最初のリリースに向けた準備に関する報告です。
Ubuntu 12.04対応
ESウェブブラウザがV8 JavaScript エンジンに対応した時点では、V8 APIのバージョンの関係からESウェブブラウザをUbuntu上でビルドするのが大変になっていました。この制約は今年4月からリリースされているUbuntu Desktop 12.04ではV8もバージョン3.7.12に上がっているのでなくなっています。r2726からESウェブブラウザをUbuntu 12.04でビルドできるようにしています。現状では、configureするときにESブラウザで使用するフォントのパスが必要になるのでそのあたりの修正と、それからMakefile.amの方で使用するライブラリをAM_LDFLAGSに列挙してしまっていたのですが、これはLDADDに列挙するのが正しいので修正しています。また、手元のUbuntu 12.04の環境では、glutMouseFuncで登録したコールバック関数にマウスカーソルの座標が(画面上でカーソルは動いていなくても)マウスのアップとダウンで1ピクセルずれて報告されてきます。そのため、それまでESウェブブラウザでは簡易的にアップとダウンが同じ座標で発生した場合に限ってclickイベントを発生させるようにしていたので、事実上クリックイベントを発生させることが不可能になってしまいました。ただこのclickイベントの問題は、DOM 3 Eventsの仕様、
If a user mouses down on a text node child of a element which has been styled with a large line-height, shifts the mouse slightly such that it is no longer over an area containing text but is still within the containing block of that element (i.e., the pointer is between lines of the same text block, but not over the text node per se), then subsequently mouses up, this will likely still trigger a
clickevent
に沿って、 ダウンとアップでマウスカーソルの座標が動いていても同じ要素内にカーソルがあればclickイベントを発生させるようにすれば対処できるのでr2736で対応しています。
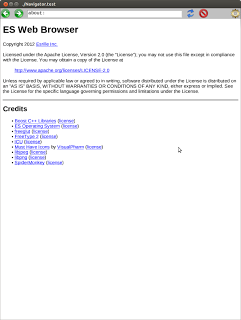
 r2758 on Ubuntu 12.04
r2758 on Ubuntu 12.04
これでひとまずまたUbuntuでもビルド、実行可能になりました。今後もV8 APIのバージョン違いのような面倒な問題が起きなければUbuntuにも対応していきます。開発者向けのsetup.wwwスクリプトもr2730からUbuntu 12.04に対応しているので利用してください。
Fedora 17対応
Ubuntu 12.04に続いて先月末にはFedoraの最新版Fedora 17もリリースされました。r2742,r2743でFedora 17に対応しました。r2742はFedora 17に取り込まれた最新版のlibpng-1.5.10で廃止された関数があったのでその対処です。r2743はgcc 4.7への対応です。今のところC++11関連の部分はできるだけ最新のgccでチェックしていく感じで進めています。
RPMパッケージの生成
ESプロジェクトは研究プロジェクトとしてスタートしたこともあって、パッケージとしての配布はいままでしたことがなかったのでした。ただESウェブブラウザについては、もうすこし簡単に使ってもらえるようなところまで進めていきたい、ということがあるので今回RPMパッケージも生成できるようにしました(実際の配布はまだもうちょっと先の予定です)。今回RPMパッケージの生成に対応したのは、Web IDLコンパイラesidl(ESウェブブラウザのビルドに必須です)とESウェブブラウザの2つです。RPMの生成といっても、autoconf, automakeを使っているプロジェクトであれば、簡単なSPECファイルを用意するだけでよくて、そんなに大変な作業ではなさそうです。 Fedora用のRPMパッケージの作成方法については、こちらのページで解説されています。esidlのRPMパッケージはr2751から生成可能です。あらかじめホームディレクトリで rpmdev-setuptree コマンドを実行しておいて、esidl のビルドディレクトリで、
% make dist % rpmbuild -ta esidl-0.1.5.tar.gz
とすると、~/rpmbuild/RPMS の中に x86_64/esidl-0.1.5-1.fc17.x86_64.rpm のようなRPMファイルが作られます。インストールは、
% sudo rpm -ivh esidl-0.1.5-1.fc17.x86_64.rpm
アンインストールは、
% sudo rpm -e esidl
です。ESウェブブラウザのRPMパッケージはr2758から生成可能です。ESウェブブラウザのビルドにはesidlが必要になるので、先にesidlをインストールしておく必要があります。続いて、esidlと同様に、ESウェブブラウザのビルドディレクトリで、
% make dist % rpmbuild -ta esnavigator-0.1.5.tar.gz
とすると、~/rpmbuild/RPMS の中に x86_64/esnavigator-0.1.5-1.fc17.x86_64.rpm のようなRPMファイルが作られます。これをインストールすると、
でESウェブブラウザを起動することができます(コマンド名は今後変更するかもしれません)。インストール時のファイル構成は、 /usr/bin
-
esidl # Web IDLコンパイラ
-
esnavigator # ブラウザ本体を呼び出すシェルスクリプト
/usr/share/esrille/navigator
-
navigator.html # HTMLで記述したブラウザUI
-
default.css # デフォルト スタイルシート
-
etc. # その他ナビゲータが使用する画像ファイル等
/usr/libexec/esrille/navigator
- navigator # ブラウザ本体
のようになります。ユーザーの設定ファイルなどは、
$HOME/.esrille/navigator
を参照します。ブラウザがファイルを生成する場合もこのディレクトリの中です。
まとめ
今回はここまでです。開発中のソフトウェアはいつでもリリース可能にしておこう、というお話がソフトウェア開発の本などで紹介されていますが、'make dist'でtarballは作れるよ、というところから1歩進めて、specファイルを用意しておいてrpmは作れるよ、というところまで進めておくと、Makefile.am中のファイルリストに漏れがあったりする(よくあります)と簡単に発見できて便利ですね。今後はリリースに向けてバグの修正を進めていくので、次回はそのあたりの進捗をまとめていく予定です。