Shiki’s Weblog
ESウェブブラウザ通信 - CSS 2.1 Test Suite #12
2012/01/12 #ESウェブブラウザ通信
前回はCSS 2.1テストスイートを4.3.4まで進めましたが、今回は4章の残りの部分を終わらせます。
カウンタ
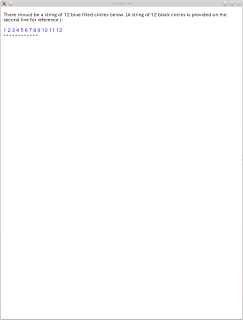
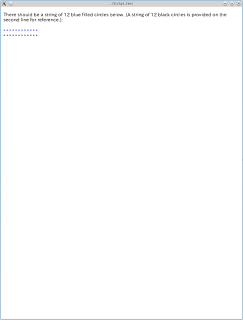
・content-counter-002 このテストでは、contentプロパティでcounter(c, disc)のようにカウンタを使うテストです。
 r2285
r2285
r2285までは、list-style-typeの場合しかcircleなどを表示出来なかったバグをr2286で修正しています。
 r2286
r2286
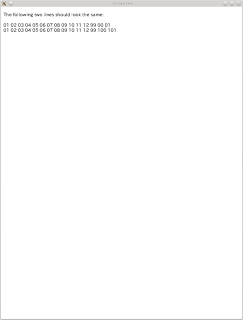
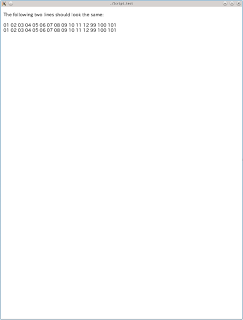
・content-counter-006 decimal-leading-zeroの表示方法は00から99の範囲を越えるとどうなるのかCSS 2.1の仕様書には明示されていませんが、CSS 3 Listsでは-09から09以外の範囲はdecimalと同じに扱うように規程されています。
 r2286
r2286
r2287で対応しています。
 r2287
r2287
・content-counters-006 r2287では、counter-resetで常にカウンタを入れ子にしていたバグがありました。
 r2287
r2287
r2288で修正しています。
 r2288
r2288
・content-counters-016 r2288では、counters(c, "")のようなセパレーターが空の文字列の場合に通常のcounterと同じ動作になってしまうというバグがありました。
 r2288
r2288
r2289で修正しています。
 r2289
r2289
・counters-hidden-000 仕様書12.4.3の、
Pseudo-elements that are not generated also cannot increment or reset a counter.
という仕様のテストです。
 r2289
r2289
r2290で修正しています。
 r2290
r2290
・counters-scope-000 仕様書12.4.1の、
pseudo-element automatically creates a new instance of the counter.
という部分のテストです。擬似エレメントでカウンタをリセットした場合、カウンタがもう1段ネストする、ということですね。
 r2291
r2291
r2292では、ひとまずスタイルルール中に、
.scope:before, .scope:after { content: counter(c); color blue; }
のように要素にマッチするセレクタが2つ以上ある場合でも、最初のひとつしか選択できなかったバグを修正しています。
 r2292
r2292
続いて、r2293で擬似要素では新しいカウンタ制御用のコンテキストを使用するように修正しています。
 r2293
r2293
・counters-scope-implied-000 仕様書12.4.1の、
If 'counter-increment' or 'content' on an element or pseudo-element refers to a counter that is not in the scope of any 'counter-reset', implementations should behave as though a 'counter-reset' had reset the counter to 0 on that element or pseudo-element.
という仕様のテストです。 counter-resetの呼び出しは省略可ということですね。
 r2293
r2293
 r2295
r2295
以上で、ECMAScript用のAPIが未実装といった理由で失敗するものを除けばと、4章のカウンタ自体の処理に関するテストは成功するようになりました。
カラー
The format of an RGB value in the functional notation is 'rgb(' followed by a comma-separated list of three numerical values (either three integer values or three percentage values)followed by ')'.
という仕様のテストです。関数形式でrgb(...)のように色を指定する場合、r, g, bの各値は整数かパーセンテージかどちらかに統一されていないといけなくて、rgb(255, 0, 0%)のような書き方は無効ということですね。
 r2296
r2296
r2297で対応しています。
 r2297
r2297
キャラクター エンコーディング
ここからは、@charsetルールなど、CSSファイルのキャラクター エンコーディングに関するテストになります。・at-charset-002 仕様書4.4の、
- An HTTP "charset" parameter in a "Content-Type" field (or similar parameters in other protocols)
というプロトコルで指定された文字セットを最優先するという仕様のテストです。
 r2297
r2297
テスト中、
@import "support/at-charset-002.css";
という文で参照されているat-charset-002.cssはHTTPサーバーからはShiftJISエンコードで送信されてきます。この場合、at-charset-002.css中の、
@charset "windows-1252";
という設定は無視して、ShiftJISのファイルとしてat-charset-002.cssは処理しないといけません。r2298およびr2301で修正しています。
 r2298
r2298
このテストはマイクロソフト社から提供されたものですが、使用している漢字のセレクタが".平和"というのはいいですね。このあと、link要素のcharset属性を使用しているテストがあります。HTML 5ではa要素およびlink要素のcharset属性はnon-conformingになって使用が禁止されています。今回は対応を見送っておいて、今後、互換性で実際に問題になるようなサイトが多いようであれば検討することにします(実装自体はそれほど面倒ではありませんが)。・at-charset-014 UTF-8のBOM(バイトオーダーマーク)を使って文字コードを指定しているテストです。
 r2299
r2299
r2299では、BOMがCSSパーサーにそのまま渡って文法エラーになってしまっていました。r2300で修正しています。
 r2300
r2300
・at-charset-029 BOMなしのUTF-16エンコーディングで保存されているスタイルシートを参照するテストです。
 r2301
r2301
このテストをサポートしなければいけない現実的な意義というのはほとんどなさそうですが(WebKit系のブラウザも対応していません)、r2302でひとまず対応しました。
 r2302
r2302
なおCSS 2.1の仕様書ではUTF-32についても触れていますが、HTML 5ではUTF-32を使わない方向(Authors should not use UTF-32 -4.2.5.5)になっていますので、CSSでも同様に考えておくべきなのだと思います。CSS 2.1テストスイートでもUTF-32を使用しているものはないようです。
仕様書4.4の、
User agents must ignore style sheets in unknown encodings.
という規則のテストなのですが、BOM付きのUTF-16で記述したスタイルシートのファイルにわざわざ、
@charset "bogus";
と指定してある、というあまり現実にはなさそうなテストです。
 r2303
r2303
これまでの修正のバグも合わせて、r2304で対応しています。
 r2304
r2304
このテストの、
@charset"Shift-JIS";
という記述は、前回修正したCSSの文法の観点だけからはどこもおかしいところはありません。ただ@charsetルールには、4.4でさらに、
@charset must be written literally, i.e., the 10 characters '@charset "' (lowercase, no backslash escapes), followed by the encoding name, followed by '";'.
という規則が追加されていて、そのテストになっています。できる限りファイルの先頭部分だけで文字セットを識別できるように、という工夫だと考えられます。ただ、このテストもWebKit系はFAILしてしまいます。
 r2305
r2305
 r2306
r2306
仕様書4.4の、
4. charset of referring style sheet or document (if any)
という、外部のCSSファイルのエンコーディングが特に指定されていなければ、参照元のエンコーディングを使う、というテストです。
 r2307
r2307
r2308で対応しています。
 r2308
r2308
ちなみに、このテストはW3CのRichard Ishidaさんの書かれたテストのようです。僕はもらいそびれてしまったのですが、お会いする機会があればぜひ名刺を頂いた方がいいと思います :-)
このテストでは、参照しているcharset15-nocolon.cssにはUTF-8のBOMがついているのでUTF-8のファイルとして処理を開始するのですが、同時に@charsetルールをもっていて、そちらでは、
@charset "iso-8859-15" dummy { font-family: serif; }
と行末の;(セミコロン)がないので、2行で全体として不正な@ルール文ということで無視されて、処理が続くという具合になっています。
 r2308
r2308
r2308ではiso-8859-15の指定は無視できているのですが、@charset文の文法エラーにきちんと対応できていませんでした。r2309で修正しています。
 r2309
r2309
以上で4章についてはほぼテストにパスするようになりました。
まとめ
今回は短めですが、キリが良いのでここまでにしておきます。テストスイート全体の成功率は前回から1%向上して約65%になりました。次回からは5章のセレクタのテストに進んでいきます。