Shiki’s Weblog
ESウェブブラウザ通信 - CSS 2.1 Test Suite #6
2011/11/01 #ESウェブブラウザ通信
今週はW3CのTPAC 2011が開催されているので、Web関連の主だった人たちは皆さんサンタクララに集まっていそうですね。今回もW3C CSS 2.1テストスイートによるテストの続きです。今回は10章(10.8のline-heightはスキップします)から、10章のテストが一部依存している11.1.1のoverflowのテストまで進めます。前回までは実装済みのコードのテストという面が強かったのですが、今回からは未実装の部分を実装していきながらテストも進めていくような感じになってきています。・block-replaced-width-001
これまでimg要素は絶対配置されている場合かインラインに含まれている場合しか表示できませんでした。
 r2076
r2076
このテストではブロック要素としてimg要素を使っています。
 r2077
r2077
ひとまずr2077で、img要素といった置換要素をインライン、ブロック、絶対配置、フロートといったいろいろなパターンで表示できるように修正しました。
このテストでは、img要素のHTMLタグの中でwidth="50%"のような指定を使っています。
 r2077
r2077
この辺は未実装でしたので、r2078で実装しました。
 r2078
r2078
この段階で前回は失敗していた置換要素に関連した10.7までのテストもわりとパスするようになってきました。10.8のline-height関連のテストはひとまず後回しにして、10章の残りの一部のテストが依存しているoverflowプロパティをテストするために先に11章に進みます。・clipping-002 このテストはごく単純なoverflowのテストなのですが、それ以前につぶしてはいけないマージンまでつぶしていて、赤と緑のボックスを表示するそもそもの位置が違っていました。
 r2078
r2078
r2079でこのマージンのつぶしに関する処理を修正しています。
 r2079
r2079
・clipping-004 このテストでは、位置指定されている要素がその包含ブロックに対応する要素のoverflow属性でクリッピングされているかどうかテストしています。
 r2079
r2079
緑のボックスが赤いボックスの包含ブロックなのですが、赤いボックスが見えてしまっています。緑と赤のボックスはどちらも位置指定されているので、それぞれ別のスタッキング コンテキストに属しています。そのためclipping-002のように単純に祖先の要素でクリッピングしても、別のスタッキングコンテキストにある赤いボックスはクリップされなかったのでした(ESウェブブラウザではスタッキング コンテキストを遠い順から別々に表示しています)。
 r2080
r2080
r2080で、こういった別々のスタッキング コンテキスにまたがるクリッピング処理を実装しました。またr2081では、ビューポートのスクロールにクリッピング処理を対応させています。・overflow-003 このテストでは要素のスクロールバーが必要になります。r2082では、ひとまず(要素ではなくて)ビューポートのスクロールバーの表示を仕込んであります。
 r2082
r2082
まだ要素については対応していないので真っ白です。
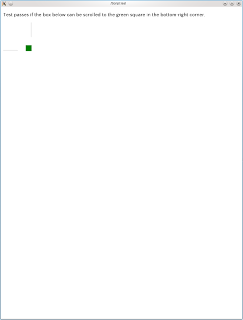
 r2083
r2083
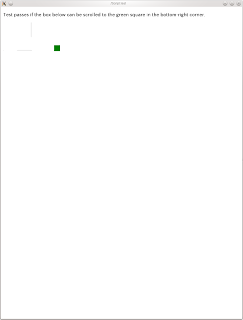
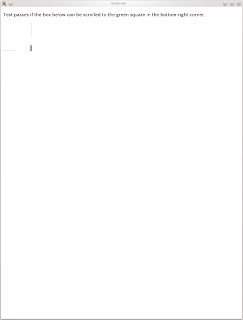
r2083では、古典的なスクロールバーではなくて、控えめにオーバーフローしていることを右端と下端のパディング領域にシャドーを重ね合わせて表示するようにしています。スクロールバーのオーバーレイ表示は、まだ好き嫌いがわかれている機能だと思うのですが、ESウェブブラウザでは、スクロールバーのあり、なしによってボックスのレイアウトまで変更しないといけない、というのは避けたい、ということがあってオーバーレイ表示にしています。(デザイン的な面は今後改善していきたいと思います。)右下までスクロールさせると、緑色のボックスが見えてきます。
 r2083 (右下までスクロールさせたところ)
r2083 (右下までスクロールさせたところ)
・overflow-004 このテストではoverflowを'auto'に設定した場合も、仕様で推奨されているようにスクロールバーの表示をするかどうかチェックしています。
 r2083
r2083
r2084で、autoの設定をvisibleと同じように処理してしまっていたのを修正しました。
 r2084
r2084
・overflow-005 このテストでは、BODY要素のoverflowに'scroll'を設定して、その設定を子孫のdiv要素が継承して、overflow-003と同じ動きになるかどうかテストしています。
 r2084
r2084
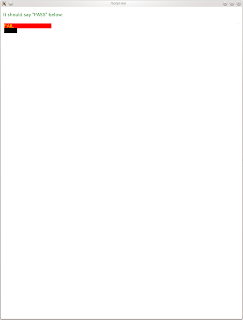
r2084ではスクロールバーが表示されていませんが、これはoverflowの継承に失敗しているわけではなくて、最終的にこのテストの場合、BODY要素のoverflowの設定はビューポートの設定に反映するので、BODY要素自体はvisibleになる、という動作になるのですが、この処理のタイミングが間違っていて、BODYの子孫までvisibleになってしまっていました。
 r2085
r2085
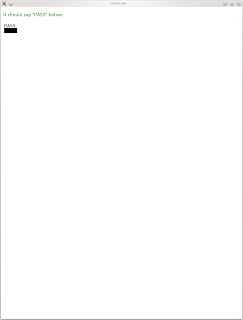
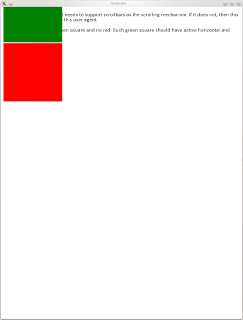
r2085でこの問題を修正して、スクロールバーは表示されるようになりました。ただし、このテストではクリッピング処理をdiv要素とhtml要素の両方で累積的に行わないといけないのですが、r2085では未実装のため要素のボックスの外側に緑のボックスが見えてしまっていました。
 r2086
r2086
r2086で各スタッキング コンテキストでの累積的なクリッピング処理を実装しています。・overflow-006 r2086では、位置指定された要素のoverflowの処理については、それぞれのスタッキング コンテキストで処理できるようになりました。このテストは独自のスタッキング コンテキストを作らない、位置指定されていないフローティング ボックスのクリッピングをチェックしています。
 r2086
r2086
r2087で、シンプルなケースについて対応しました(フロートだけでなく、スタッキング コンテキスト自体もクリッピングしないといけない場合の対応は未実装)。
 r2087
r2087
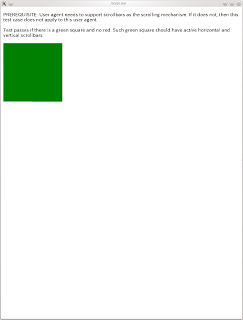
・overflow-root-001 このテストでは、HTML要素のoverflowに'hidden'が設定されている場合は、UIでビューポートをスクロールできるようになっていてはいけない、という仕様をテストしています。
 r2087
r2087
r2087では、ふつうにスクロールできてしまっていました。
 r2088
r2088
r2088で修正しています。また、r2088では、viewportが'visible'設定のときまでスクロールできなくなってしまっていたので、r2089でこの場合は仕様通り'auto'として扱うように修正しています。なおビューポートと同様に各要素のUIによるスクロール機能もoverflowに'hidden'が設定されている場合は無効にしないといけないのですが、そちらは未対応です。・min-height-106 このテストでは、本来のテストの意図とは違うような気がしますが、フロールートになる要素に同時にclearが指定されていてもclearの処理が働いていない、というバグが見つかりました。
 r2089
r2089
r2090で修正しています。
 r2090
r2090
・max-width-108 このテストでは、子孫のボックス幅を最終的な幅に合わせて調整するときに匿名ボックスにまで親要素のスタイル(この場合はbody)を適用してしまっていたバグが見つかりました。
 r2090
r2090
r2091で修正しています。
 r2091
r2091
このテストでは要素のスクロール処理がまだ正常に動かないのですが、インターラクション系のテストは改めて見ていきます。・abspos-width-005 このテストは絶対配置されている要素にmax-widthを適用できるかどうかのテストです。
 r2091
r2091
r2092で絶対配置されているボックスにもmin-width, max-widthを適用できるように修正しました。また合わせてr2073のmin-height, max-height用のごちゃごちゃしたコードも整理しました。なお、r2092では、包含ボックスの高さや幅が足りない場合にwidthとheightの'auto'設定が無効になるバグがあったので、r2095でさらに修正しています。
 r2092
r2092
・replaced-min-max-001 置換要素には他の要素とは異なった、min-width, max-width, min-height, max-heightに関する規則があります。このテストはその確認をしていて、正常ならすべての緑のイメージの大きさが同じになります。
 r2092
r2092
r2093で置換要素用の規則を実装しました。
 r2093
r2093
・abspos-width-002 このテストは包含ブロックの幅が子のボックスの幅に依存していて、さらに、その子のボックスの幅が包含ブロックからのパーセンテージで指定されている場合の動作をテストしています。
 r2093
r2093
CSS 2.1では、
The percentage is calculated with respect to the width of the generated box's containing block. If the containing block's width depends on this element's width, then the resulting layout is undefined in CSS 2.1. -10.2
となっているわけですから、このテスト自体がinvalidのような気がしなくもありません。r2093では、特別な処理はしていなかったので、shrink-to-fit前の包含ブロックの幅からパーセンテージを計算してほぼ画面幅いっぱいに赤いボックスが表示されています。
heightではこういう場合はauto扱いにする規程があるのと、CSS 3のボックスモデルでは、
Do we want to define unknown percentages in CSS3? Something simple, such as ‘ auto ’, or something more fancy, such as trying to solve percentages?
という提案があるようですので、r2094ではheightとほぼ同様のコードで不明なパーセンテージは'auto'として扱うようにひとまず修正しました。
 r2094
r2094
以上で8章から11章1.1までのテストをほぼ一通り見てくることができました。全体では数千個のテストにパスするようになってきています。次回は途中まるごとスキップした、8.3.1のマージンのつぶしと、10.8のline-heightに関するテストなどを進めていきたいと思います。