Shiki’s Weblog
ESウェブブラウザ通信(8/30)
2011/08/31 #ESウェブブラウザ通信
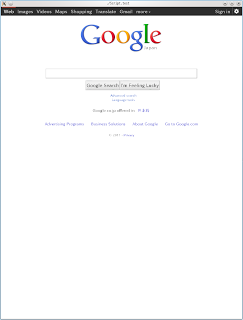
前回のESウェブブラウザ通信では、www.google.co.jpの表示でCSSの'z-index'が働くようになるところまで進めました。
 r1893
r1893
今回は、ページの下から2行目の Advertising Programsからはじまるリンクの部分のマージンがなくなっている問題の対応から作業を続けました。
 r1894
r1894
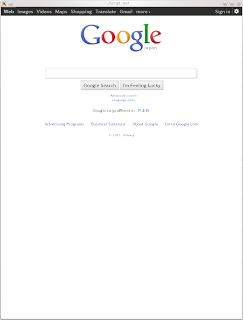
r1894では、HTMLのcenterタグを使っていると、CSSのmarginの設定まで強制的に上書きしてしまう問題を修正しています。ただ今度はマージンが広すぎるように見えます。r1895では、ブロック要素に指定したマージンの設定をインライン要素にまで適用してしまっていたバグを修正しました。r1896では、さらにインラインレベルボックスのベースラインの計算を修正して以下のようになりました。
 r1896
r1896
下から2行目のテキストのリンクの間隔が揃った他に、トップの黒いバーの"more"の横に表示されている▼マークの縦方向の位置も揃うようになりました。ちなみに、この▼マーク、ビットマップではなくて、CSSのボーダートップで作られているんですね。続いて、フォームコントロールの表示機能の実装を進めました。(それまでは強制的にテキストボックスのように表示しているだけでした。)r1897では、CSSの'binding'プロパティに簡易的に対応をはじめて、テキストボックスとかボタンとかをそれぞれ個別のスタイルで描画するための枠組みを導入しました。
 r1897
r1897
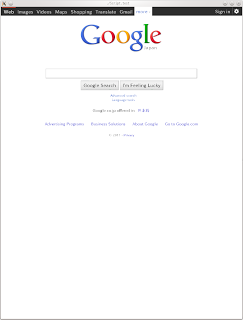
まだレイアウトは変ですが、 button とか input-textfield といったコントロールの種類をCSSから指定できるようになりました。現状では、ブラウザのプログラム本体がスタイルにbindingが指定されている要素に出会ったら、それを別のDOM要素に展開して表示するということをしています。このあたり、全体像としては今後XBL2とかがどうなっていくのか、とかまだ不透明なところもある感じですが、ひとまずこんな感じで進めていきます。r1898ではshrink-to-fitのバグをさらにひとつ直して、r1899ではボタンのデフォルトのスタイルをすこし手直しして以下のようになりました。
 r1899
r1899
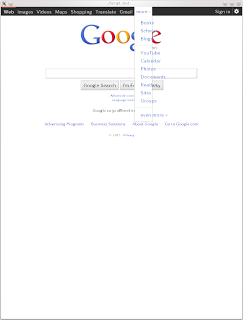
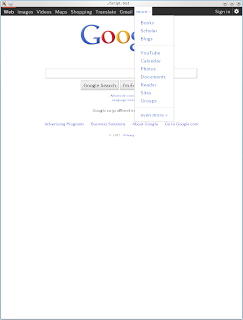
まだHTMLのテーブルに対応していないので、Advanced searchとかのリンクが本来とは違ってしまっていますが、わりとそれらしくなってきました。しばらくCSS寄りの実装ばかりを進めて来たので、ここでDOM/HTMLのAPIの実装を少しだけ進めて、黒いバーの"more"をクリックしたときにプルダウンメニューが表示されるようにする作業をはじめてみました。r1902までで最低限のAPIを実装して、"more"をクリックしてみたときは次のようになりました。
 r1902
r1902
"more"の部分が白くハイライト表示されましたが、肝心のプルダウンメニューがまだ表示されません。CSSのposition:absoluteで絶対配置されている要素の子孫の中にさらに絶対配置されている要素があるということを想定できていなかったのでした。r1903でこのバグを修正したのが次のスクリーンショットです。
 r1903
r1903
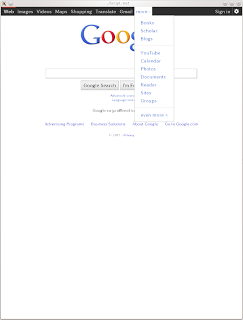
何か直すと他のバグが表面化するというお約束のような画面になってますが、プルダウンメニューの幅が足りていません。この時点ではCSSのオーバーフローにまったく対応していなかったので、プルダウンメニューの初期包含ブロックが"more"を含んだボックスで、その幅に制約されてこんな感じになっていました。r1905では'overflow'プロパティに対応するために必要な箇所にTODOを入れて、デフォルトのvisible指定の時の動作を行うように修正しました。
 r1905
r1905
一応それらしい感じでプルダウンメニューが出てくるようになりました。ただこの段階では、"more"をクリックすると黒いバーが1ピクセル下に下がるという変な状態になっていました。moreの部分はクリックすると高さが1px増えてベースラインを動かすので、Web, Images, ... という部分にはvertical-align: topが指定されているのですが、ESブラウザがまだ'vertical-align'に対応していなかったのでした。r1907では'vertical-align'の一部に対応して、この問題を修正しています(拡大してよく見てみると、r1905では"Web"の部分の赤いバーの上にさらに黒い線が1本入ってしまっていたのがわかると思います)。
 r1907
r1907
ここまでできると、そろそろ検索もできるようにしたいところなのですが、この段階ではまだできませんでした。このページではWindowのloadイベントで、
onload="document.f&&document.f.q.focus();
のようにフォーカスをメインのテキストフィールドに指定しようとしているのですが、この辺のAPIが未実装だったのです。r1909では、HTMLDocumentのオペレーション、
getter object (DOMString name); に対応して、'document.f'の部分が動くようにしています。さらに、r1912では、HTMLFormElementのオペレーション、
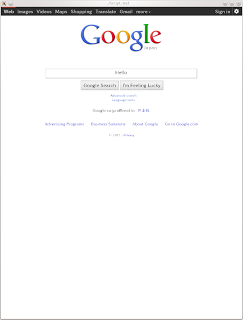
caller getter object (DOMString name); に対応して、'f.q'の部分が動くようにしました。focus()はオープンソース時から実装が入っていたので、これでようやく検索したい文字を入力できるようになりました。(この辺のunnamed operationは一度止めようという話にW3Cでなったはずですが、結論を待っていても仕方ないのでesidlのC++バインディングではgetElementというメソッド名に変換しています。JSAPI経由だと、JSClassのgetPropertyからSPECIAL_GETTER_メッセージに変換してC++バインディングでgetElementの呼び出しというパスになっているので、JavaScriptにはgetElementという名前は見えません。)
 r1912
r1912
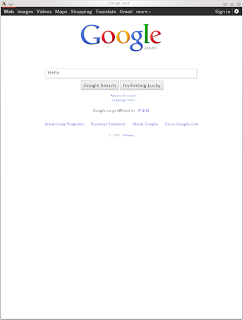
CSSのbindingプロパティで置き換えて表示しているフォームコントロールもブラウザ内部では通常のDOM要素なので、CSSのスタイル設定も有効です。で、上記の例だとcenterタグの設定がテキストフィールドの中まで有効になってしまっていて、入力した"Hello"というテキストまでセンタリングされてしまっていました。これは想定外なので、r1914では、デフォルトのtext-alignをフォームコントロールに設定するようにして、この問題を直しました。
 r1914
r1914
今日のところはここまでです。次回はボタンを押したときの動作とかそういったあたりからの予定です。